Nginx配置太复杂?本文教你将vue等类似项目发布部署到windows的IIS服务器,实现界面化清爽运维
文章目录
- 前言
- 一、安装IIS服务器
- 二、安装Url-Rewrite和Appcation-Request-Routing模块
- 三、将Vue项目部署到IIS
- 1.Vue项目打包
- 2.配置URL重写
前言
前提是你已经装好了 IIS服务器。
如果你不知道咋个装,请继续往下看。
一、安装IIS服务器
如果你已经装好了IIS服务器,请直接看 第二步。
下面开始讲解如何装IIS服务器。
打开
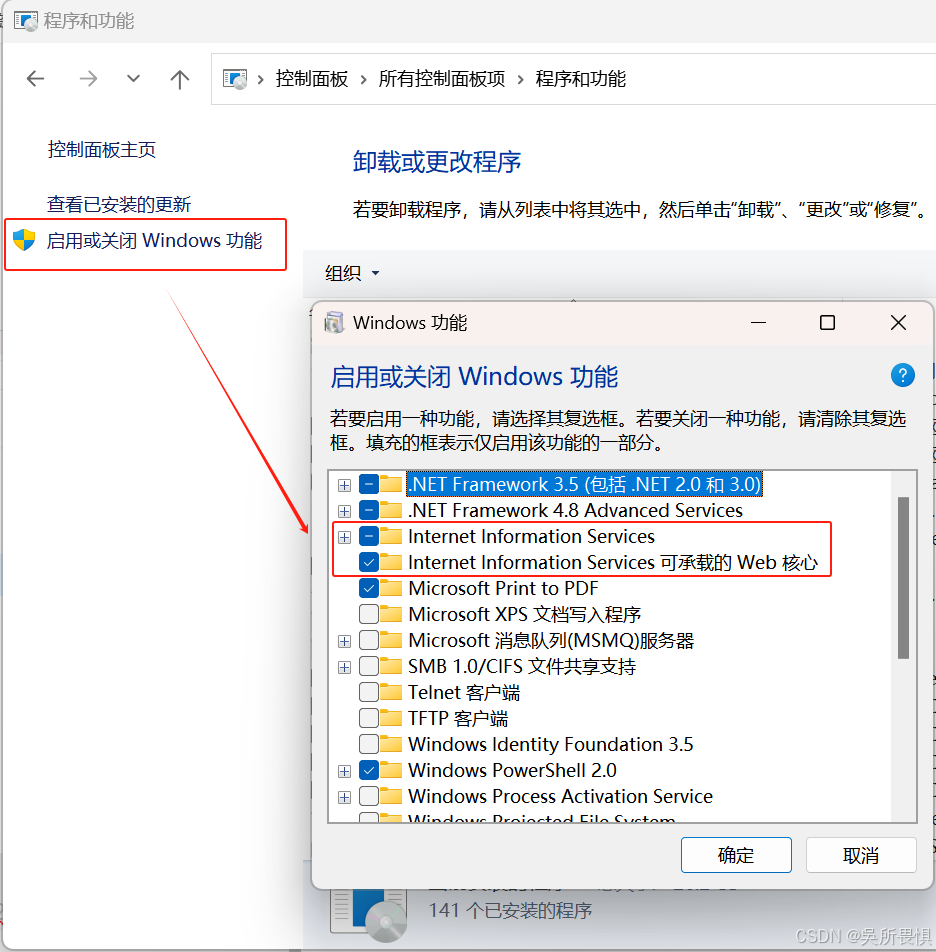
控制面板,找到程序和功能

点击左侧的
启用或关闭Windows功能,
然后在弹出的窗体里,勾选上Internet Information Services和Internet Information Services 可承载的 Web 核心

其中,对于
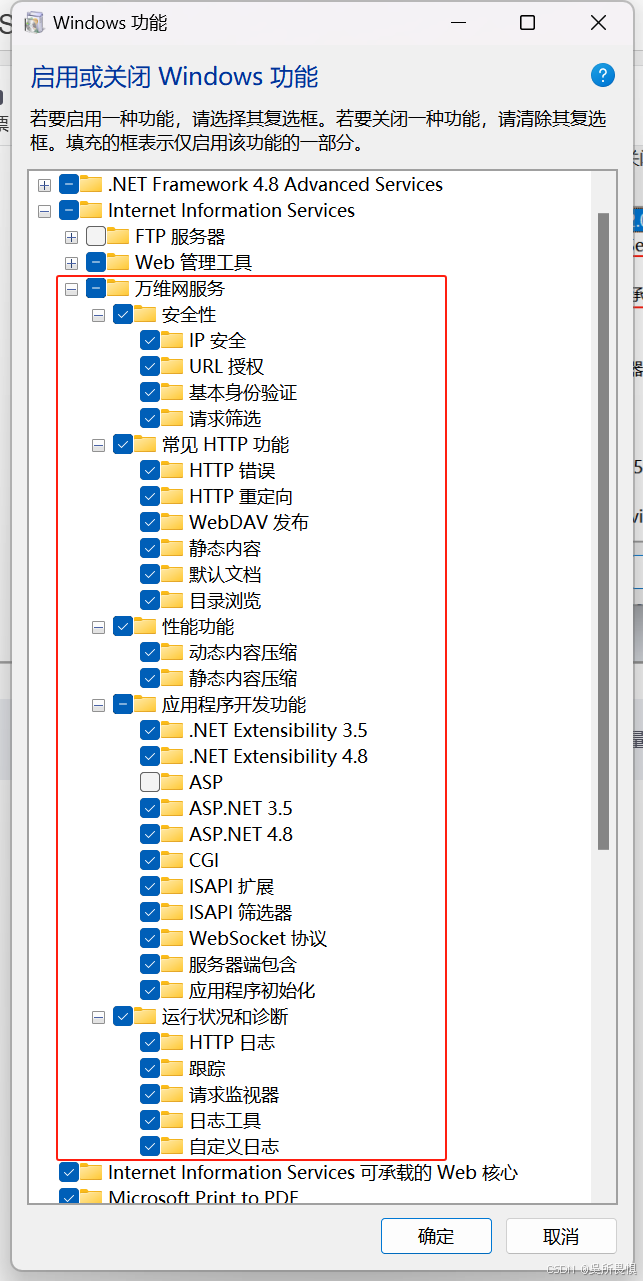
Internet Information Services选项里的万维网服务,尽量全部勾选,如下图所示:

ASP由于技术太老了,现在很少有人用到,所以可以不用勾选。
点击确定,进行保存,系统会自动安装勾选功能所需模块。
待安装完毕后,打开
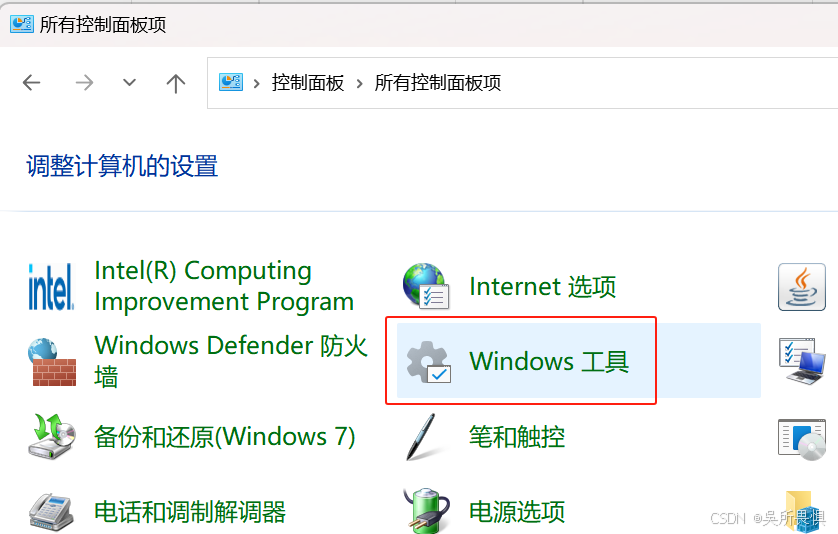
控制面板>管理工具(新系统可能叫Windows工具)

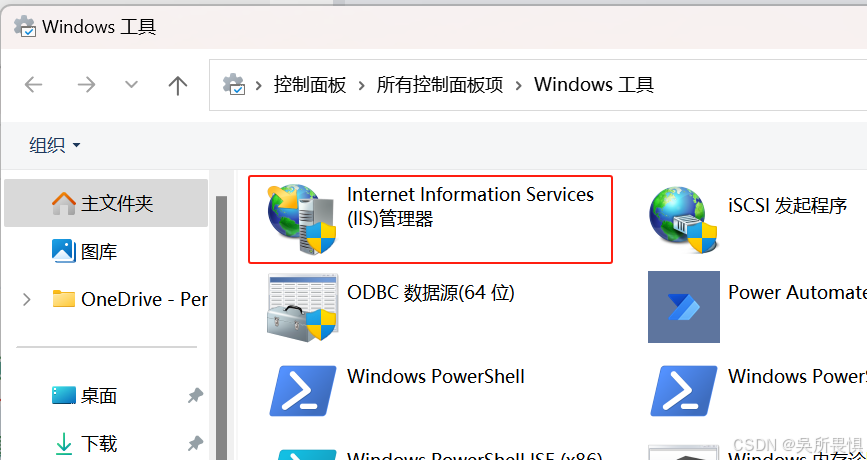
我们可以看到,多了个工具,叫:
Internet Information Services(IIS)管理器

二、安装Url-Rewrite和Appcation-Request-Routing模块
在已安装IIS的基础上,需要再安装两个组件,分别是 url-rewrite 以及 application-request-routing。
这两者搭配起来,可以将vue项目中的get与post请求截获,转发给你的后台接口,也就是代理,这样就可以实现跨域。
- url-rewrite 模块官网地址:
https://www.iis.net/downloads/microsoft/url-rewrite- application-request-routing 模块官网地址:
https://www.iis.net/downloads/microsoft/application-request-routing
安装无先后顺序。
三、将Vue项目部署到IIS
1.Vue项目打包
这里就写简单点,直接执行命令:
pnpm run build:prod
命令根据项目实际配置情况来,有的人可能略有不同。
发布完成后,程序目录会生成dist文件夹,里面的文件我们整体打包,上传到服务器,在IIS里添加一个站点,路径选择上传后解压的路径即可。
2.配置URL重写
这一步的配置,非常重要!
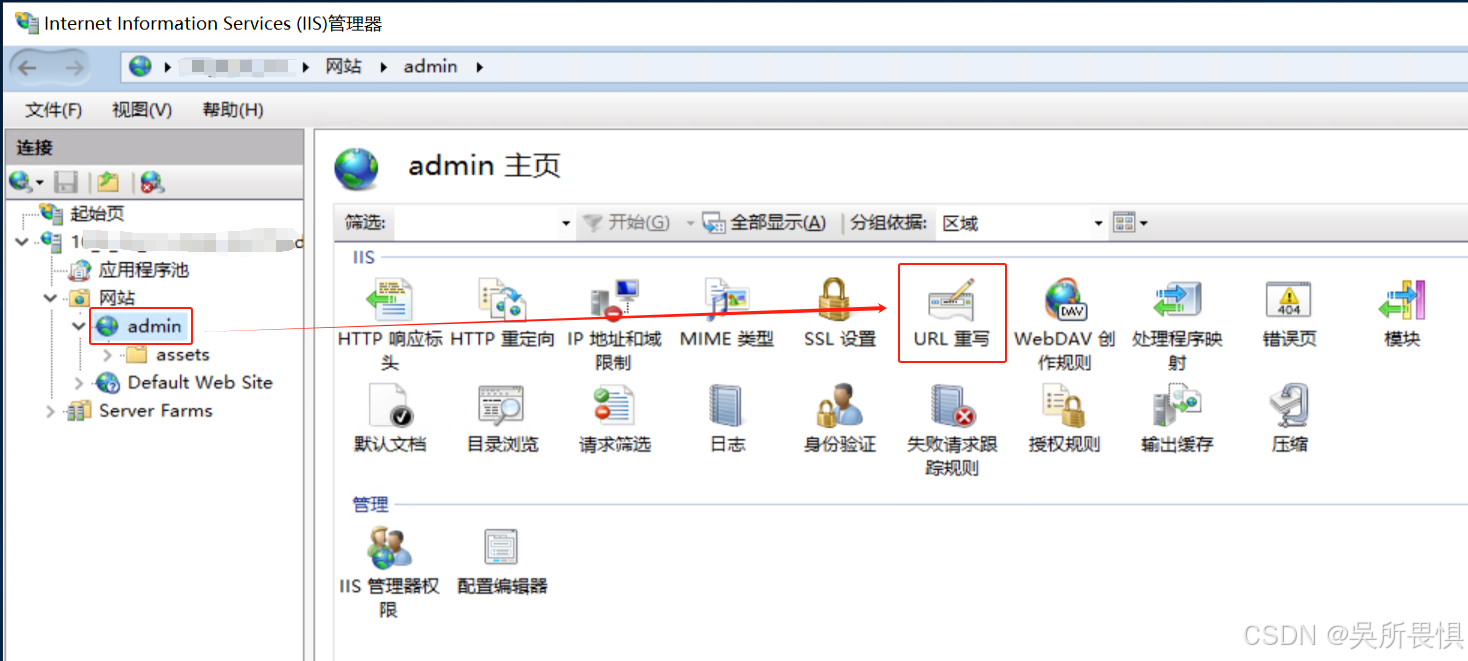
选中刚刚添加的站点,中间会看到
URL重写的图标,点击进去:

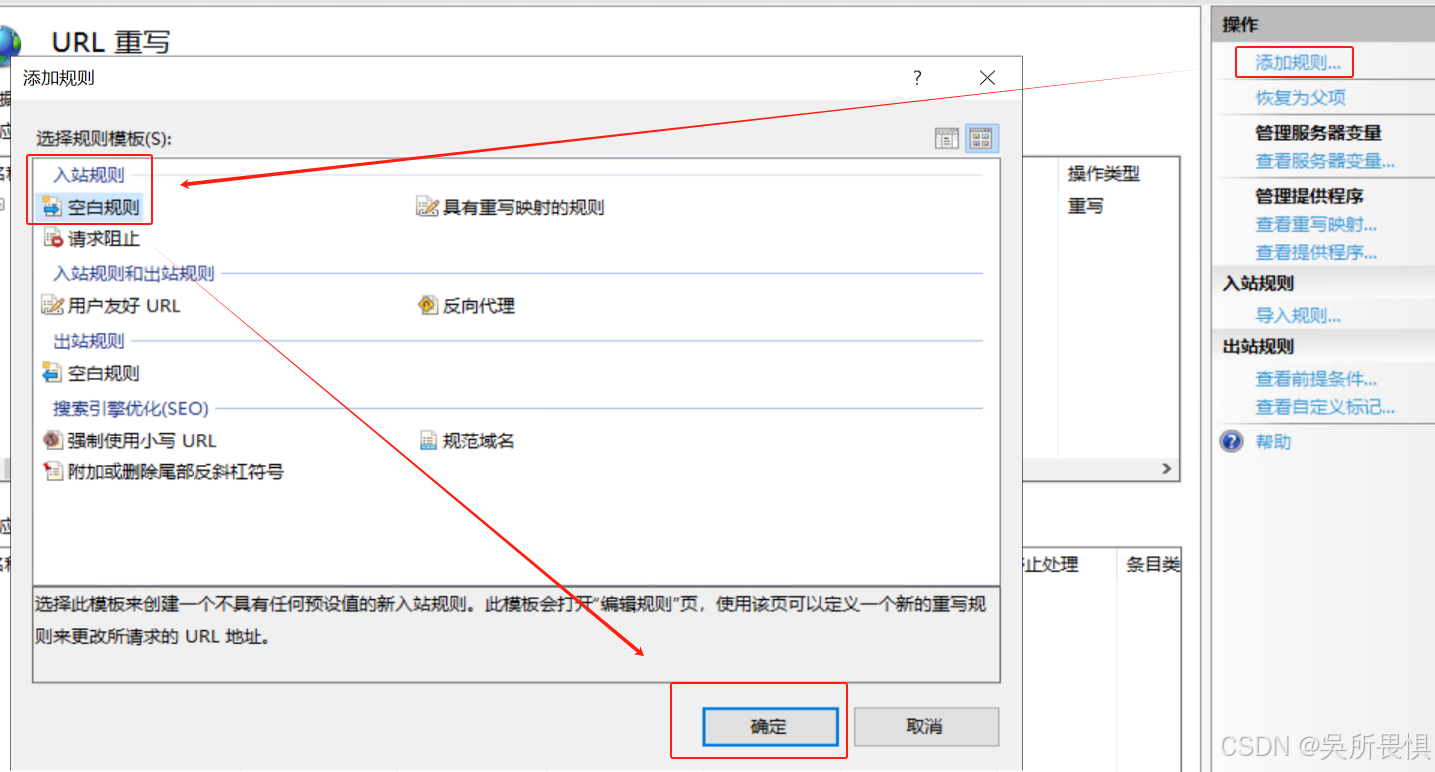
点击右侧的
添加规则,入站规则>空白规则:

接下来进行配置:
- 名称:随便写(我这里写的是index)
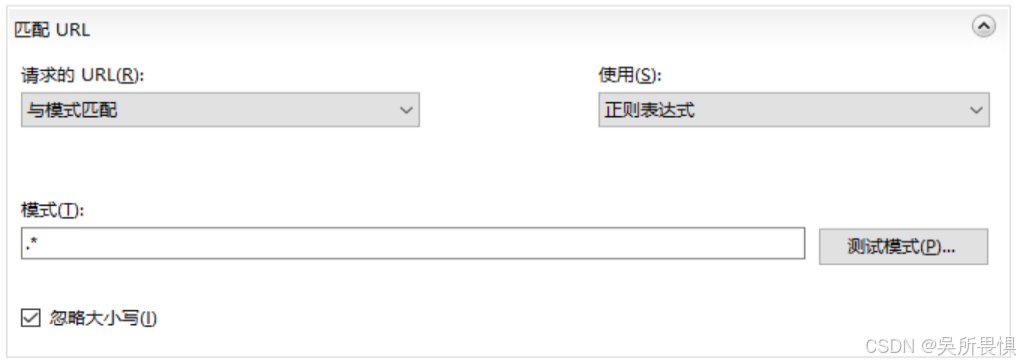
- 匹配Url:
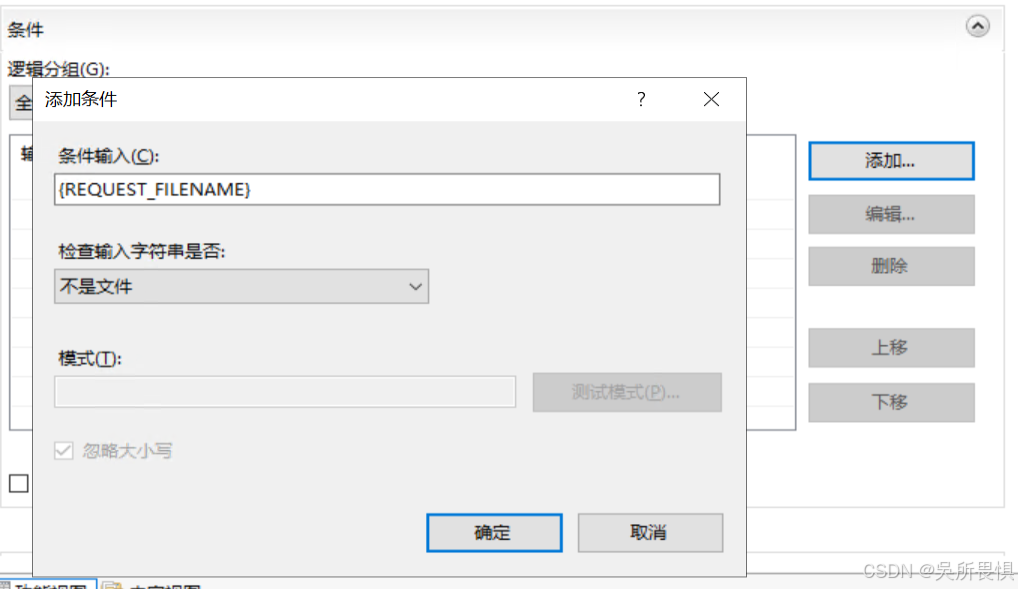
- 条件:
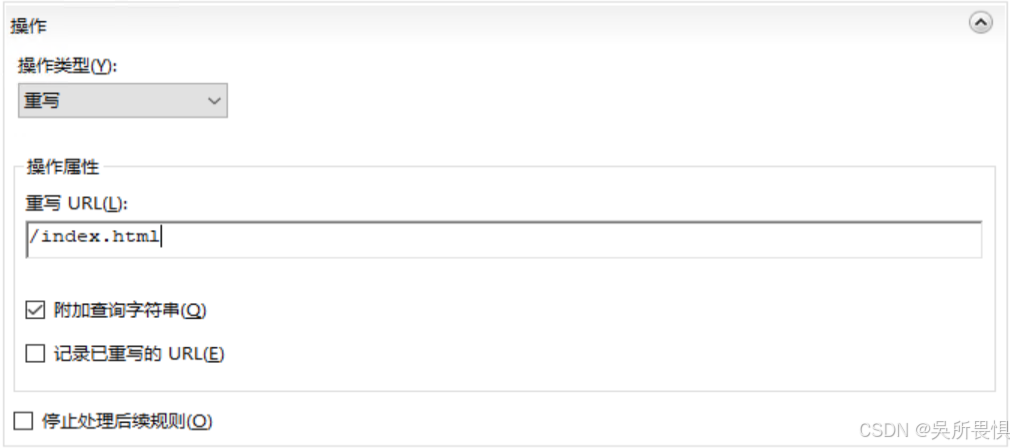
- 操作:
点击右侧的
应用,保存配置使其生效。
整个配置到这里,已经完成了。
访问配置的相关域名和端口,即可正常浏览了:

都看到这里了,各位帅哥/美女,不管有用没用,都帮忙点个赞呗,❤️谢谢~
-
Author
- 吴所畏惧 2025.05.06