cesium加载本地地图(地图资源放服务器也行),以及设置背景图和只显示部分区域地图,隐藏大气层,去掉光圈等...
1.地图容器
2.加载地图及相关设置
//在script标签中引入cesium
import * as Cesium from 'cesium';
function initEarth() {
let earth = new Cesium.Viewer("earthContainer", {
contextOptions: {
webgl: {
alpha: true,//背景图才能显示出来
}
},
infoBox: false,//隐藏点击要素后的提示信息
geocoder: false, //右上角 搜索
homeButton: false, //右上角 Home
sceneModePicker: false, //右上角 2D/3D切换
baseLayerPicker: false, //右上角 地形
navigationHelpButton: false, //右上角 Help
animation: false, // 左下角 圆盘动画控件
timeline: false, //时间轴
fullscreenButton: false, //右下角 全屏控件
vrButton: false, // 如果设置为true,将创建VRButton小部件。
scene3DOnly: true, // 每个几何实例仅以3D渲染以节省GPU内存
//加载地图(默认显示的地图瓦片,如果加载多个地图图层,该层会显示在最下层)
baseLayer: Cesium.ImageryLayer.fromProviderAsync(
Cesium.TileMapServiceImageryProvider.fromUrl(
Cesium.buildModuleUrl("你的地图瓦片资源地址"),
),
),
})
earth.scene.screenSpaceCameraController.maximumZoomDistance = 9000000;//设置地图的最小缩放级别,单位为米
earth.scene.screenSpaceCameraController.maximumZoomDistance = "自己设定数字";//设置地图的最大缩放级别,单位为米
earth._cesiumWidget._creditContainer.style.display = "none"; //隐藏版本信息
earth.scene.globe.baseColor = Cesium.Color.TRANSPARENT;//设置地球透明
earth.scene.globe.showGroundAtmosphere = false;//是否显示地球大气层
earth.scene.skyAtmosphere.show = false;//取消光圈
earth.scene.skyBox.show = false;//设置不显示天空 //背景图才能显示出来
earth.scene.backgroundColor = new Cesium.Color(0, 0, 0, 0);//设置不显示天空(天空背景颜色设置为透明)
// 创建第一个瓦片图层(如果只显示一个地图瓦片图层则只设置默认就好)
let imageryLayer1 = new Cesium.ImageryLayer.fromProviderAsync(
Cesium.TileMapServiceImageryProvider.fromUrl(
Cesium.buildModuleUrl("你的地图瓦片资源地址")
)
);
// // 创建第二个瓦片图层(如果只显示一个地图瓦片图层则只设置默认就好)
// let imageryLayer2 = new Cesium.ImageryLayer.fromProviderAsync(
// Cesium.TileMapServiceImageryProvider.fromUrl(
// Cesium.buildModuleUrl("你的地图瓦片资源地址")
// )
// );
// 将两个图层添加到 Viewer(将地图添加到视图中,我记得此方法先添加的显示在最上层)
//一般需要局部显示更清晰的地图瓦片则需要添加多个地图图层
earth.imageryLayers.add(imageryLayer1);
// earth.imageryLayers.add(imageryLayer2);
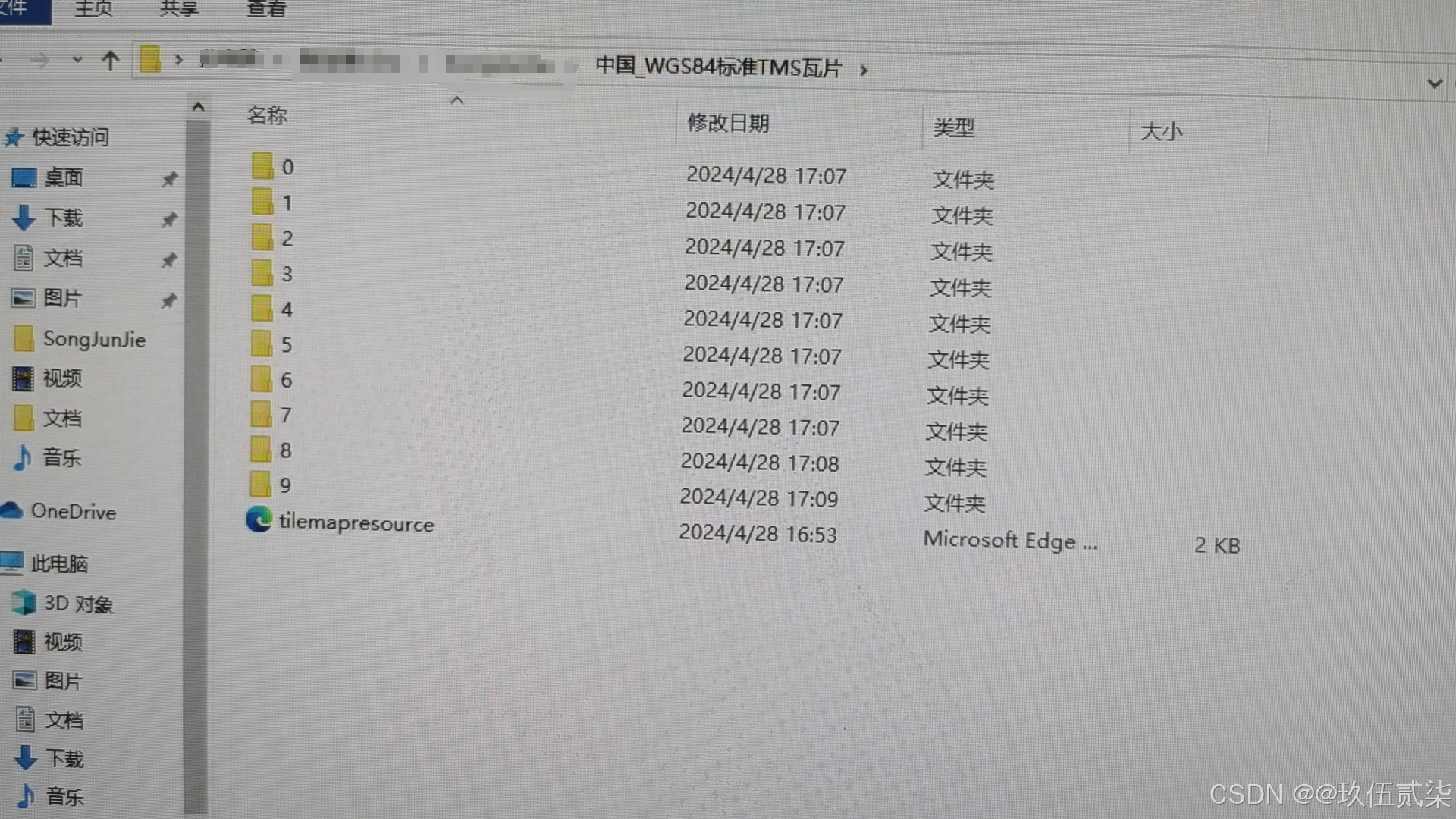
};3.地图瓦片格式("你的地图瓦片资源地址"拿到的地图瓦片资源格式)
1)本地瓦片资源(不建议放本地,资源太大的话会影响项目编译速度)
1.1)vue2可将资源放在static里面,vue3可将资源放在public里面


1.2)获取资源
//方法一:步骤二里面"你的地图瓦片资源地址"调用此方法获取本地地图瓦片资源
function getMapTiles() {
const baseUrl = window.location.origin + '/';
// baseUrl 会是类似 'http://example.com/' 或 'http://localhost:8080/' 的形式
const relativePath = '../../static/earthImg';//你的本地瓦片资源的相对路径
// 创建一个 URL 对象来处理路径
const fullUrl = new URL(relativePath, baseUrl);
return fullUrl.href;
}
//方法二:步骤二里面"你的地图瓦片资源地址"直接使用你的本地瓦片资源的相对路径,类似于'../../static/earthImg'
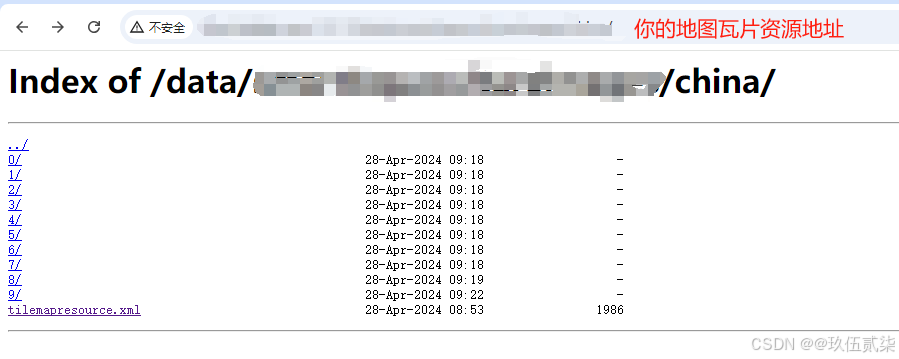
2)地图瓦片放在服务器上面的(步骤二里面"你的地图瓦片资源地址"直接填写服务器资源地址)


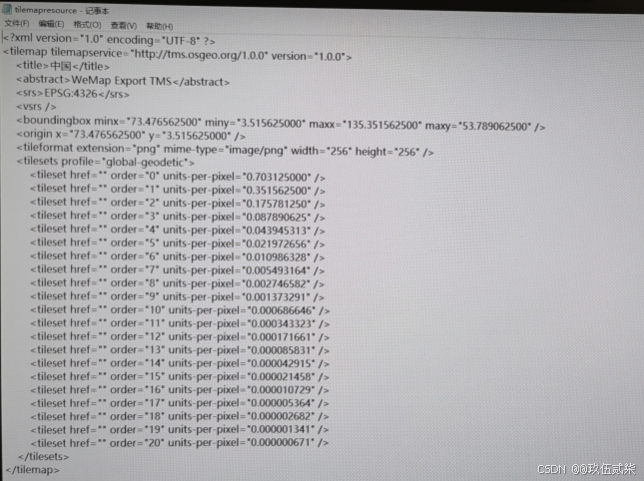
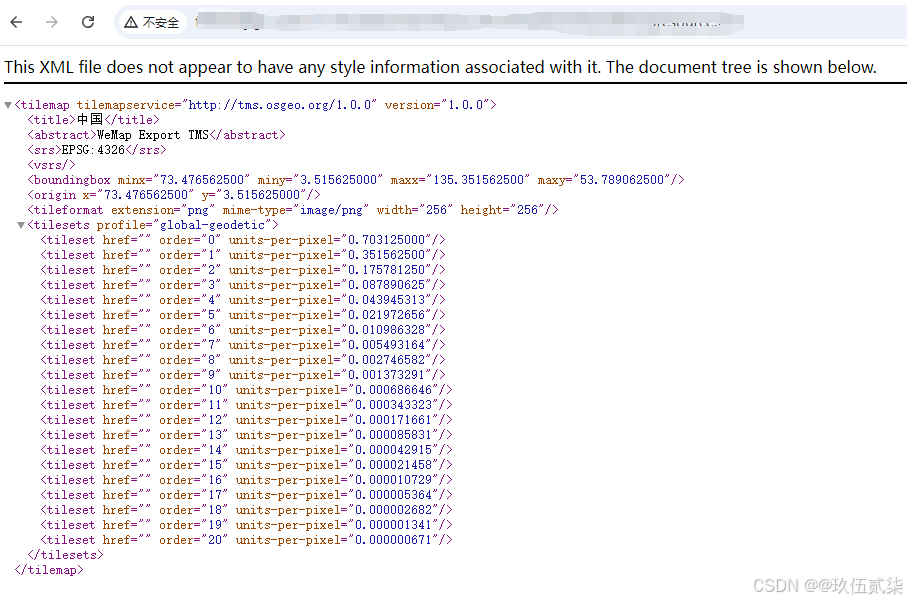
4.附:tilemapresource.xml代码(每个地图瓦片资源的都不一样,仅作格式参考)
中国
WeMap Export TMS
EPSG:4326