uniapp-商城-55-后台 新增商品(分类、验证和弹窗属性)
1、概述
在前面 ,我们将商品页面的布局给完成了,这里来对表单的标签输入进行校验,看看这里的校验还是不是也需要兼容微信小程序,还有没有前面遇到的自定义正则进行校验的情况。
另外这里还需要完成商品属性的添加,就是前面在布局中提到的弹窗。弹窗这里涉及的内容还很多,后面我们还会进一步来分析和研究。
2、表单校验
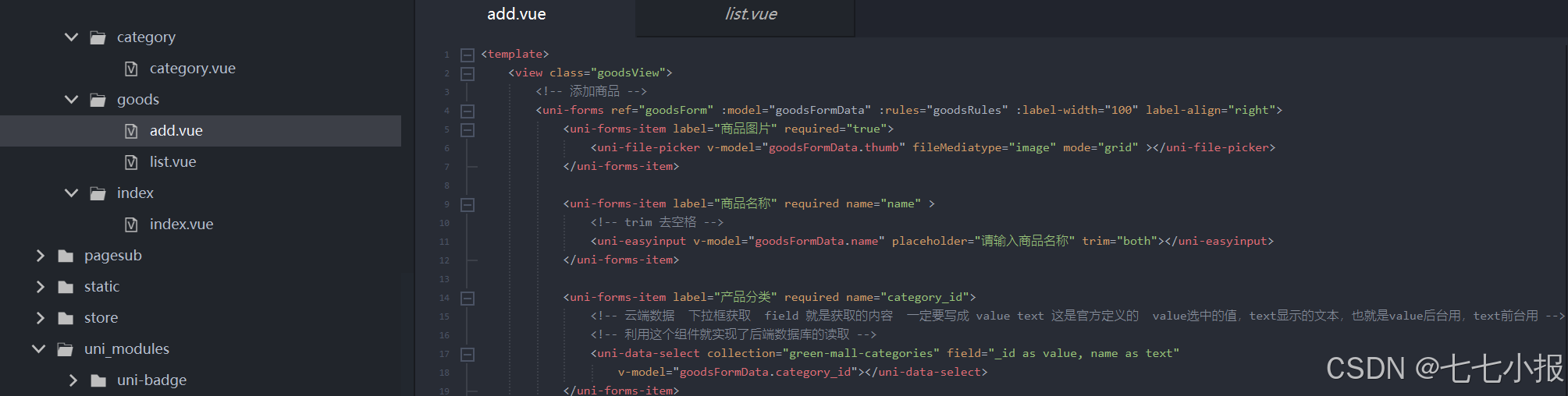
包含图片、名称、价格、类别、属性、描述等等,这里我们看到应该必须要有图片、名称、价格、类别这个几个元素。
2.1 这里就没有删除rules ,因为我们这里没有自定义的校验规则。

2.2 必须填写的属性,页面的froms-item 中要加入 required这个属性值,js规则部分,要通过name定义其他规则,也加入required,没有就不管了,如这里的图。

2.3 要进行规则的校验,必须填写name 便于进行规则的指定
没有name,没有办法指定,见上图
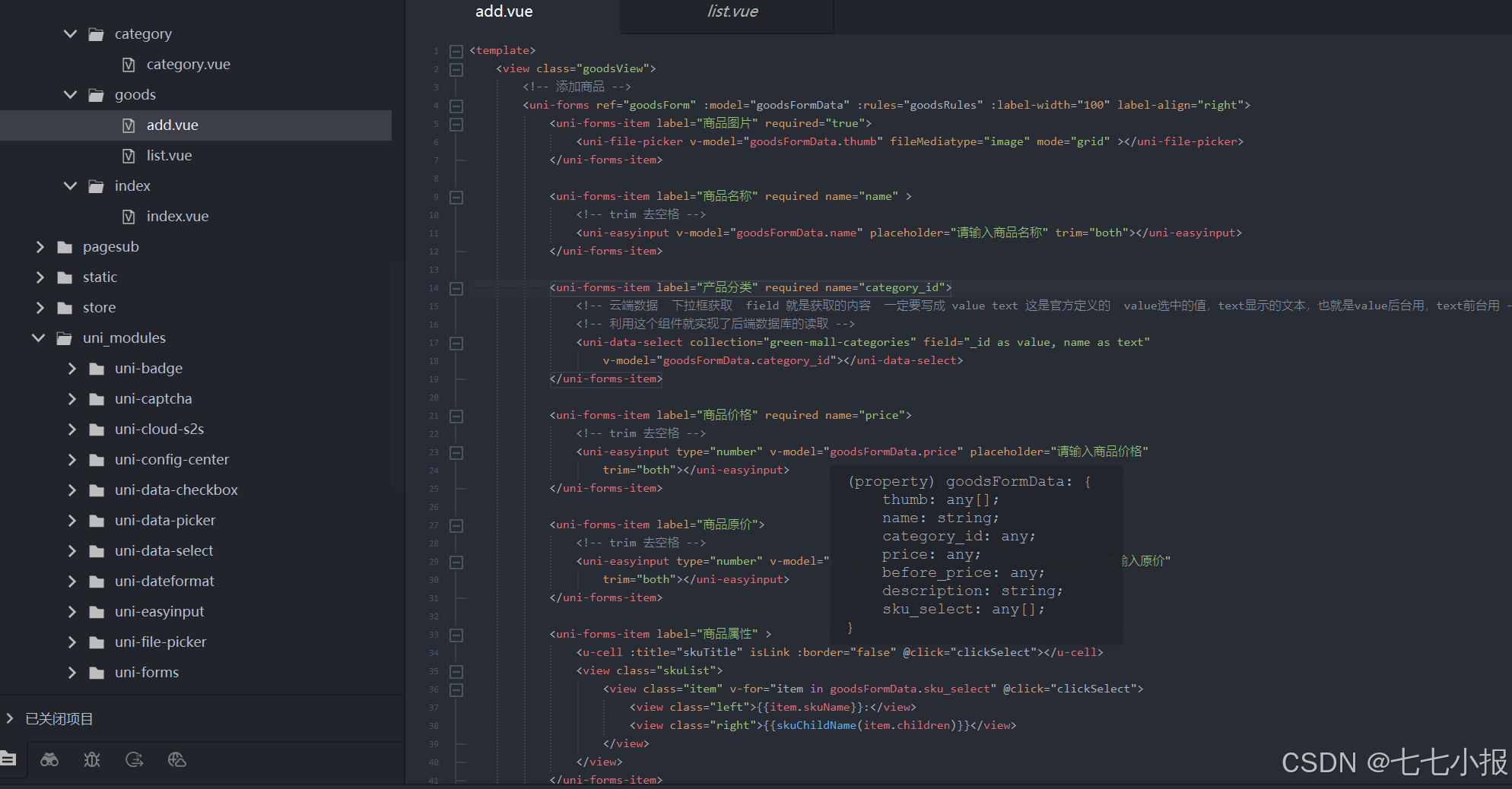
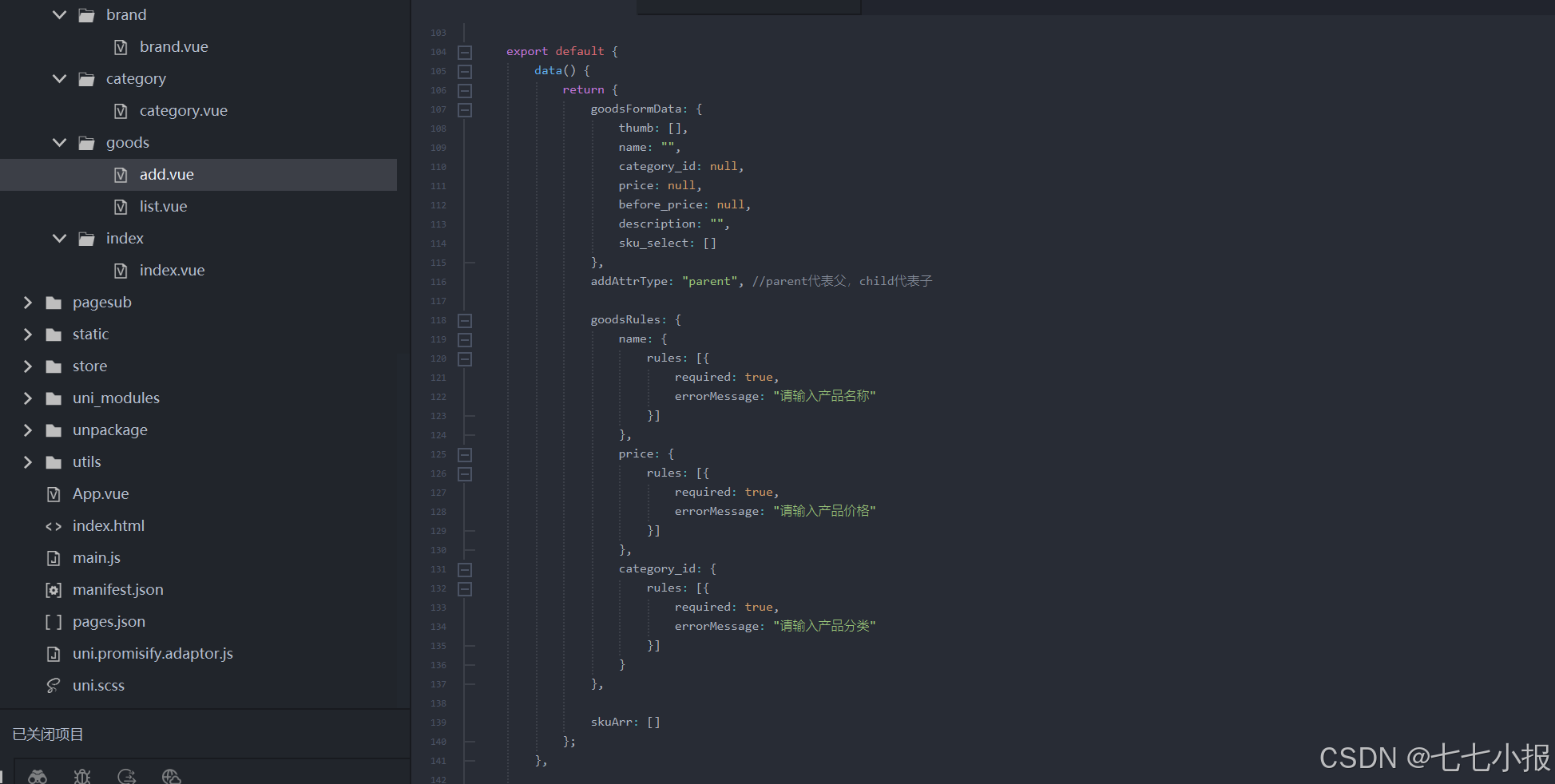
2.4 data的规则数据定义。绑定到标签的 name
如这里的name 和 price 就是名称和价格的规则。写道我们表单的rules里面(goodsRules)
特别要注意书写的格式。

3、分类 使用的下拉框 云端数据获取 就这个uni-data-select 可以获取云端数据,所以用这个组件较为方便。
需要安装,并使用云端数据获取
4、商品属性 采用的cell的单元格(uview中组件,可以被点击)
4.1 cell
该组件就是cell单元格。一般用于一组列表的情况,比如个人中心页,设置页等,默认有一个边框,且整个可以被点击 。
title是组件显示的名称;
isLink 就是显示一个右侧的箭头;
border:不用显示默认的边框; 注意使用加v-band(也就是加 :)
然后我们给这个点击加一个事件。需要-可以读5小节代码。
//点击选择属性
clickSelect() {
this.$refs.attrWrapPop.open();
if (this.skuArr.length) return;
this.getSkuData();
},
4.2 在这个组件下面,可以将填写的属性展示出来。
具体可以阅读,5小节的代码。
4.3 弹出窗 使用的uni-popup
前面的章节,也对这个组件进行过研究。
/https://uniapp.dcloud.net.cn/component/uniui/uni-popup.html
在 47 48章节 。

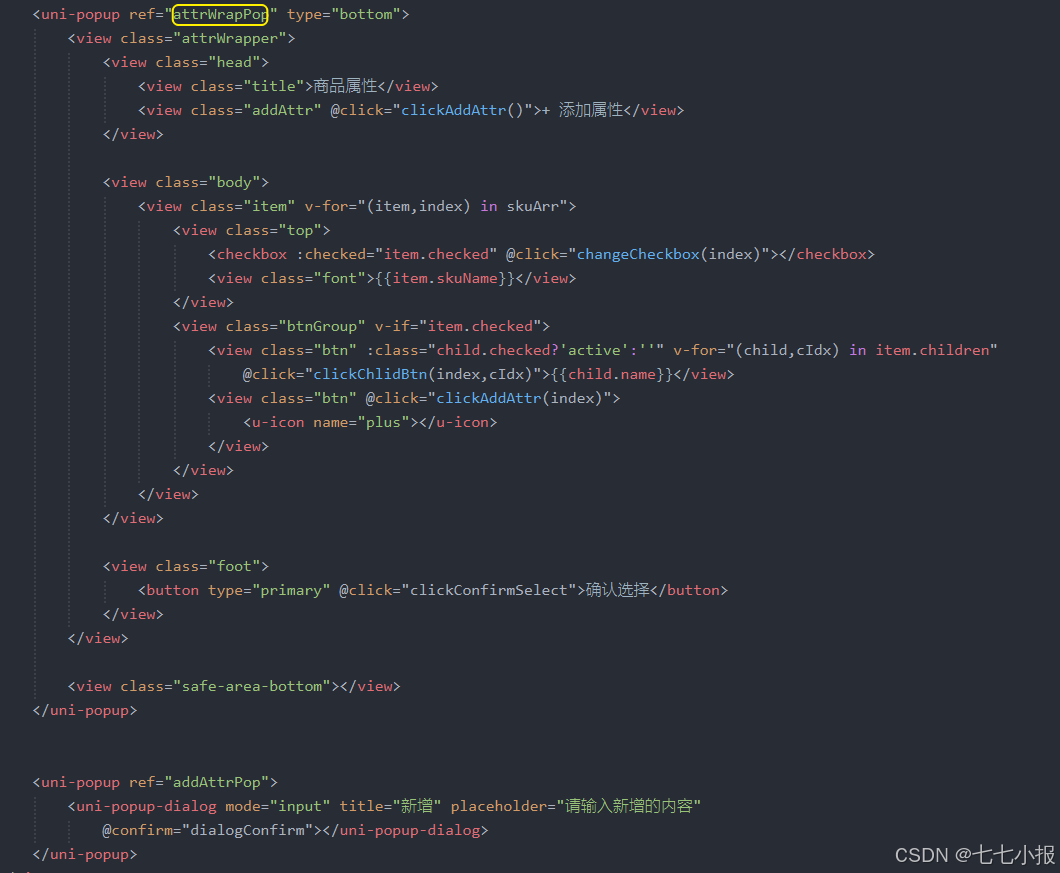
4.3.1 第一点击cell 从底部弹出窗
注意:type要加
商品属性
+ 添加属性
{{item.skuName}}
{{child.name}}
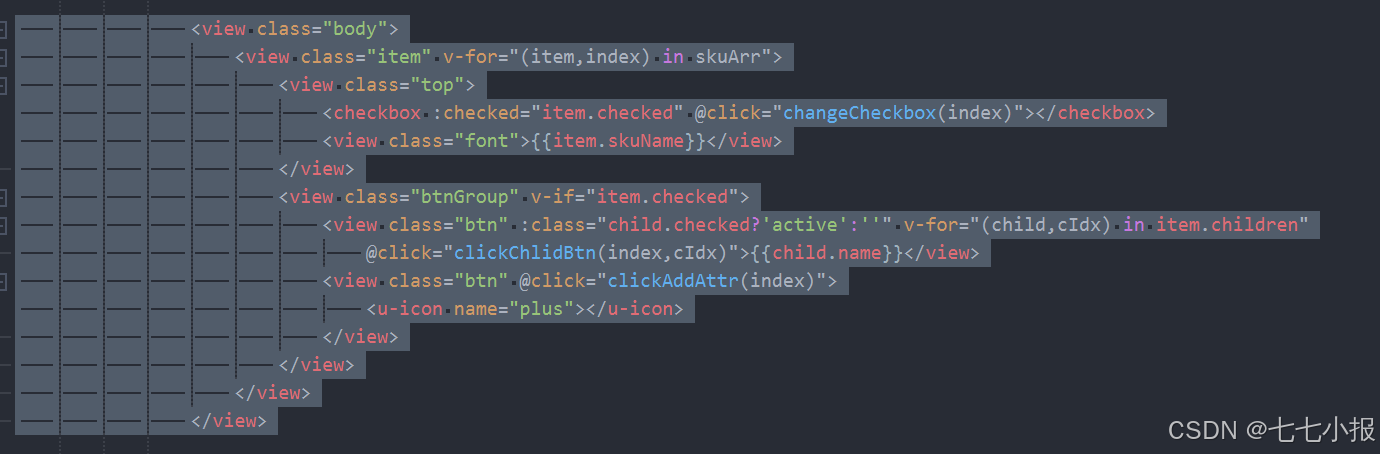
4.3.2 就是展示可以选手属性元素 布局如下

这一部分就是显示可以选的属性值
1、属性 可以有多个,如颜色、规格、口味等,就是一个 循环 实现
2、每一个属性 可以罗列多个可选项 进行选择,并可以手动添加 可选项
2.1 分成两部分 一个top(显示属性 ) 前面有一个可选框checkbox,后面是属性名字
2.2 一个就是可以选的属性组排列,最后跟一个图标 +号
3、点击添加,又有点击事件--->弹出窗
4、具体的css样式见5的代码
5、代码
{{item.skuName}}:
{{skuChildName(item.children)}}
商品属性
+ 添加属性
{{item.skuName}}
{{child.name}}