解密网页奥秘!Mac Safari 启用“显示网页开发者功能”超详细教程(Option (⌥) + Command (⌘) + I)
解密网页奥秘!Mac Safari 启用“显示网页开发者功能”超详细教程
想知道那些炫酷的网页效果是怎么实现的吗?想一探网站背后的代码世界吗?Safari 浏览器为你准备了一把“金钥匙”——“显示网页开发者功能”,让你轻松打开网页的“源代码”大门,探索网页设计的奥秘。
这篇教程将用最清晰的步骤,教你如何在 Mac 上的 Safari 浏览器中启用这个隐藏的开发者模式,即使你是新手小白,也能轻松掌握!
开启“显示网页开发者功能”后,你可以:
- 深入了解网页的 HTML 结构: 就像阅读建筑蓝图一样,了解网页的骨架。
- 学习 CSS 样式,掌握网页美化技巧: 看看网页是如何变得色彩斑斓、排版精美的。
- 调试 JavaScript 代码,修复网页错误: 成为网页的“医生”,诊断并解决问题。
- 实时修改网页元素,预览效果: 在本地体验网页修改的乐趣(注意:修改仅在你的电脑上生效)。
- 分析网页性能,优化加载速度: 让你的网页跑得更快!
方法一:终极效率——快捷键大法!
如果你喜欢高效的操作,那么这个方法绝对是首选!
同时按下以下三个按键:
Option (⌥) + Command (⌘) + I
神奇的事情发生了!“网页检查器”窗口立刻出现在你的 Safari 浏览器中,准备好开始探索了吗?
方法二:通过 Safari 设置开启“显示网页开发者功能”
如果你更喜欢可视化操作,或者记不住快捷键,没关系,跟着这些步骤来:
- 打开 Safari 浏览器: 确保你已经启动了 Safari 浏览器。
- 进入“偏好设置”: 点击屏幕顶部菜单栏的“Safari”,然后在下拉菜单中选择“偏好设置…” (或者使用快捷键
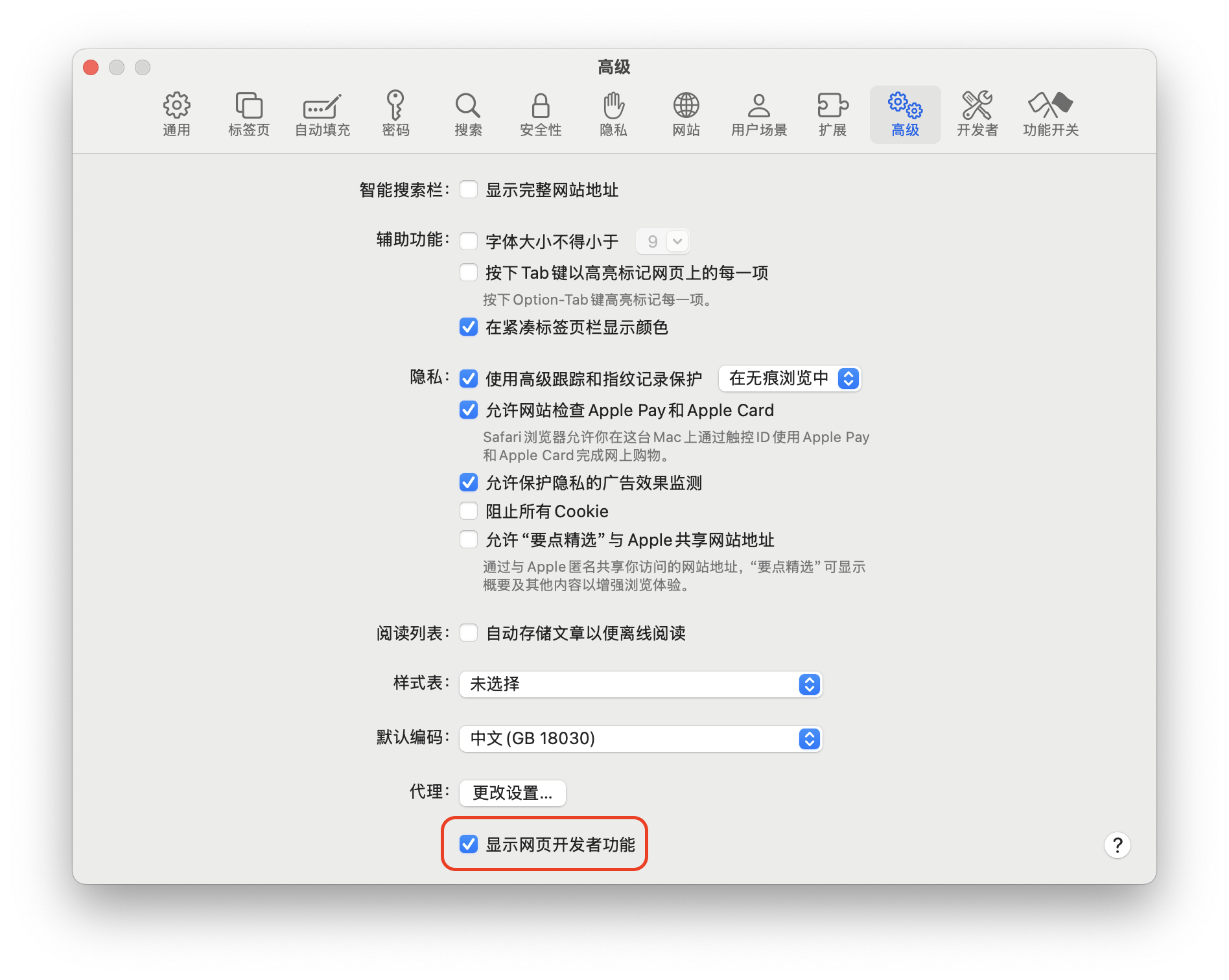
Command (⌘) + ,) 。 - 点击“高级”选项卡: 在偏好设置窗口中,找到并点击顶部的“高级”选项卡。
- 勾选“显示网页开发者功能”: 在“高级”选项卡中,找到“显示网页开发者功能”选项,并勾选它!
重要提示:

完成!
现在,你会在屏幕顶部菜单栏中看到一个新的“开发”菜单。
- 打开“网页检查器”: 点击屏幕顶部菜单栏的“开发”,然后在下拉菜单中选择“显示网页检查器”。
确认一下:
现在,你应该能在 Safari 浏览器中看到一个全新的窗口,这就是“网页检查器”,也就是我们常说的“开发者工具”!
如果快捷键不起作用,怎么办?
别担心,可能是以下原因:
- 确认 Safari 是当前窗口。
- 检查是否有软件占用了快捷键。 关闭一些可能冲突的程序。
- 重启 Safari。
- 重启你的 Mac。
总结
通过这篇教程,你已经学会了如何在 Mac 上的 Safari 浏览器中启用“显示网页开发者功能” (也就是打开“开发”菜单) 的两种方法。 选择你喜欢的方式,开始探索网页的秘密吧!
进阶学习:
- 利用“元素”面板,修改 HTML 和 CSS,实时预览网页效果。
- 使用“控制台” (Console) 面板,执行 JavaScript 代码,查看调试信息。
- 通过“网络” (Network) 面板,分析网页加载速度,优化网页性能。
祝你玩转 Safari 开发者工具,成为网页开发高手!