鸿蒙HarmonyOS开发:零基础也能成为开发者
文章目录
- 1、HarmonyOS
- 2、ArkTS语言
- 3、ArkTS的基本组成
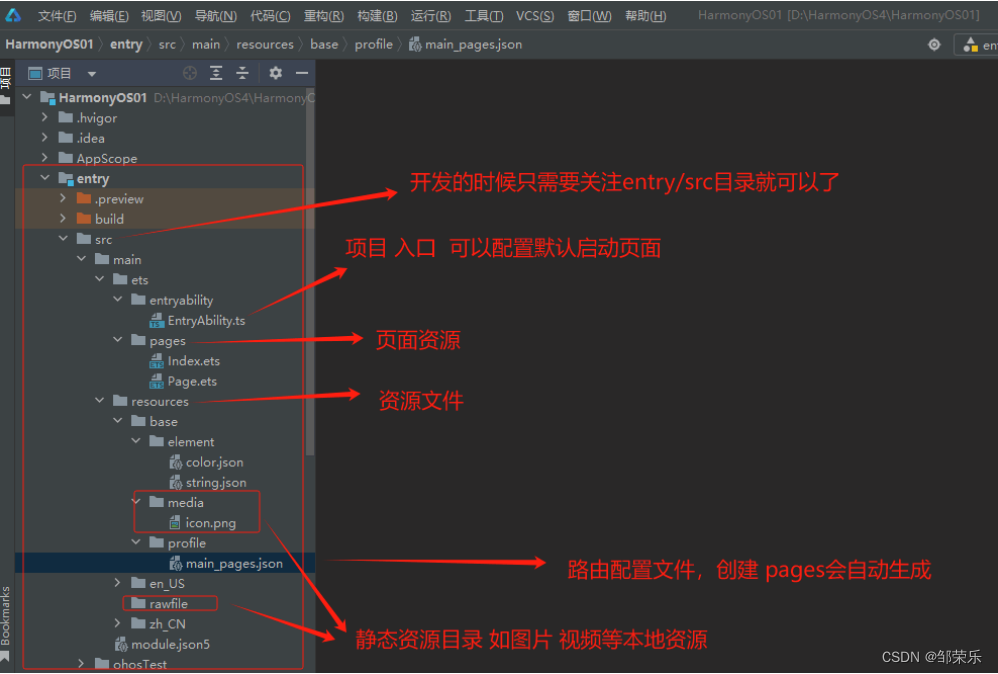
- 3.1、项目目录介绍
- 3.2、ArkTS的基本组成
- 4、组件介绍
- 5、生命周期
- 5.1、应用生命周期
- 5.2、页面生命周期
- 5.3、组件生命周期
- 6、条件渲染
- 7、列表渲染
- 8、Image图片组件
- 8.1、网络资源
- 8.2、本地资源
- 8.3、Resource资源
- 9、页面路由
- 9.1、路由跳转
- 9.2、路由跳转传值
- 9.3、页面返回
- 10、自定义组件
- 10.1、基本结构
- 10.2、参数规定
- 10.3、示例演示
1、HarmonyOS
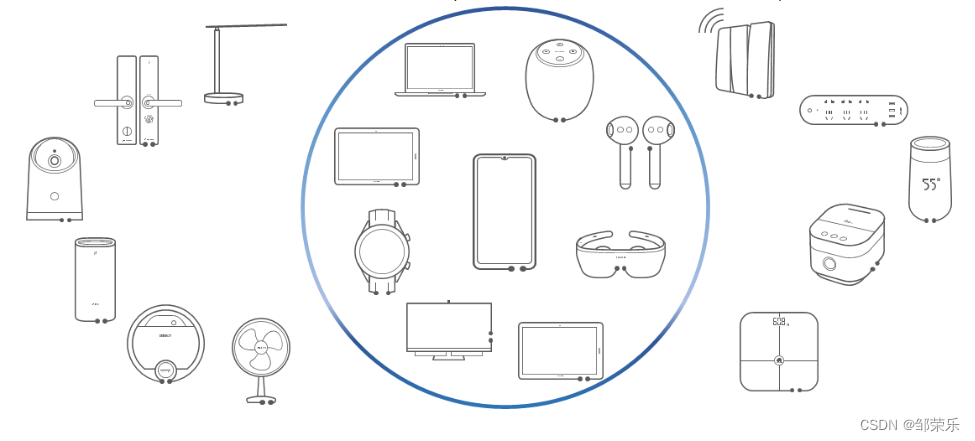
HarmonyOS就是我们说的华为鸿蒙系统,HarmonyOS是一款全新的面向全场景的分布式操作系
统。在传统的单设备系统能力基础上,HarmonyOS 提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。
以下是可搭载HarmonyOS的设备。
-
移动设备:HarmonyOS可以用于开发基于Android系统的移动设备,如智能手机、平板电脑等。
-
智能家居设备:HarmonyOS可以用于开发智能家电、智能音响、智能门锁等智能家居设备。
-
智能手表:HarmonyOS可以用于开发智能手表、智能手环等智能可穿戴设备。
-
车载系统:HarmonyOS可以用于开发车载娱乐系统、车载导航系统等车载应用。
-
工业控制:HarmonyOS可以用于工业自动化、机器人控制等嵌入式领域。

2、ArkTS语言
HarmonyOS 4.0以后可以使用ArkTS或者Html css js技术来开发HarmonyOS应用,
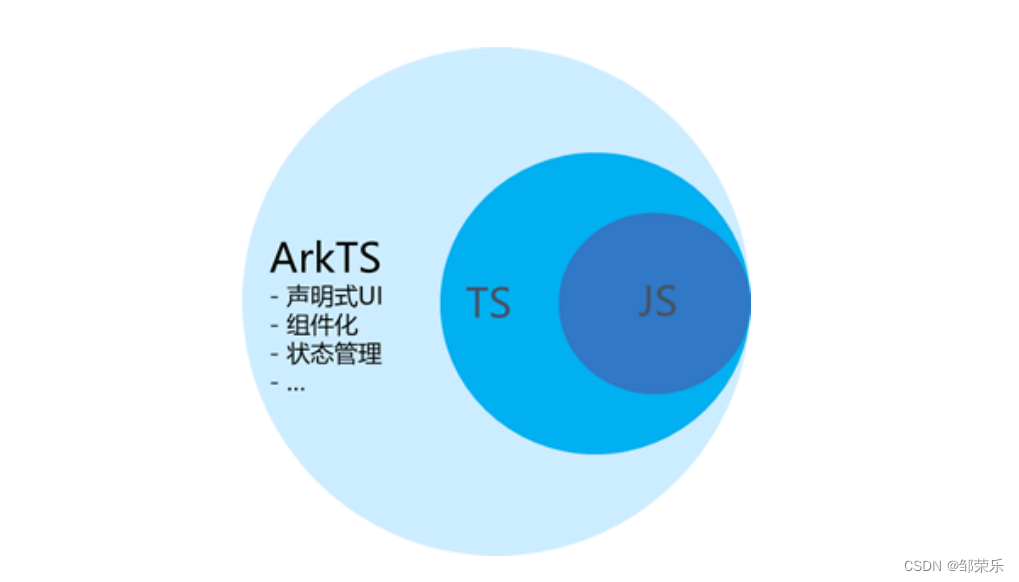
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
- js:JavaScript
- ts:TypeScript
- ets: extend TypeScript

3、ArkTS的基本组成
3.1、项目目录介绍

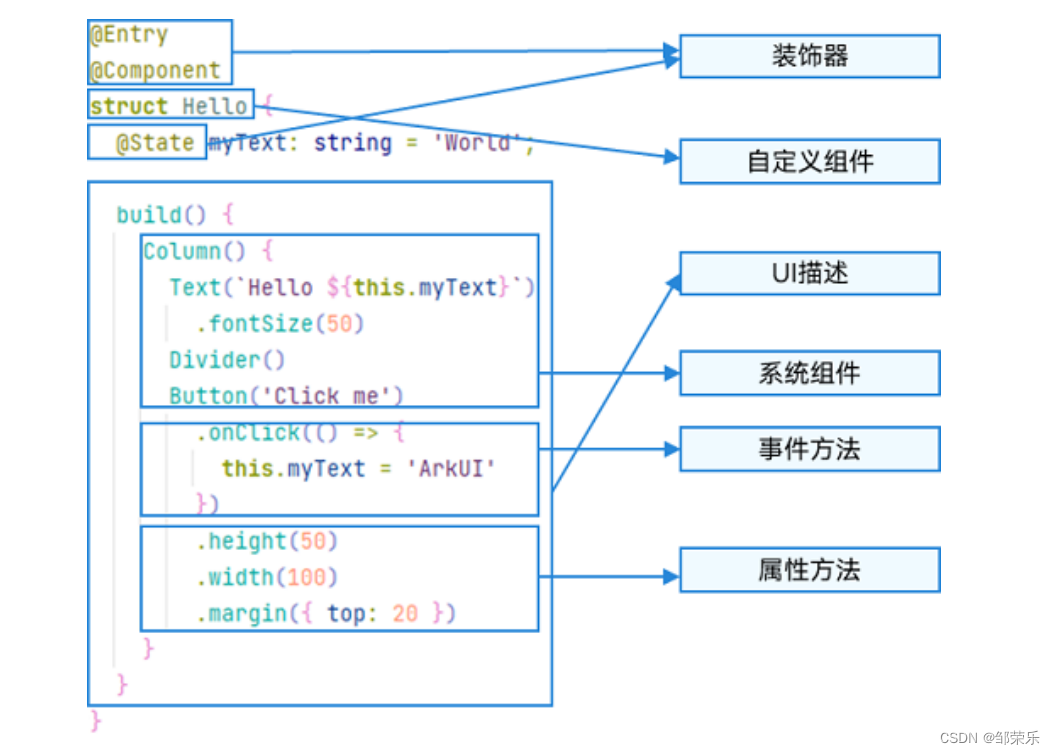
3.2、ArkTS的基本组成

装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
4、组件介绍

组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等。
组件是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
5、生命周期
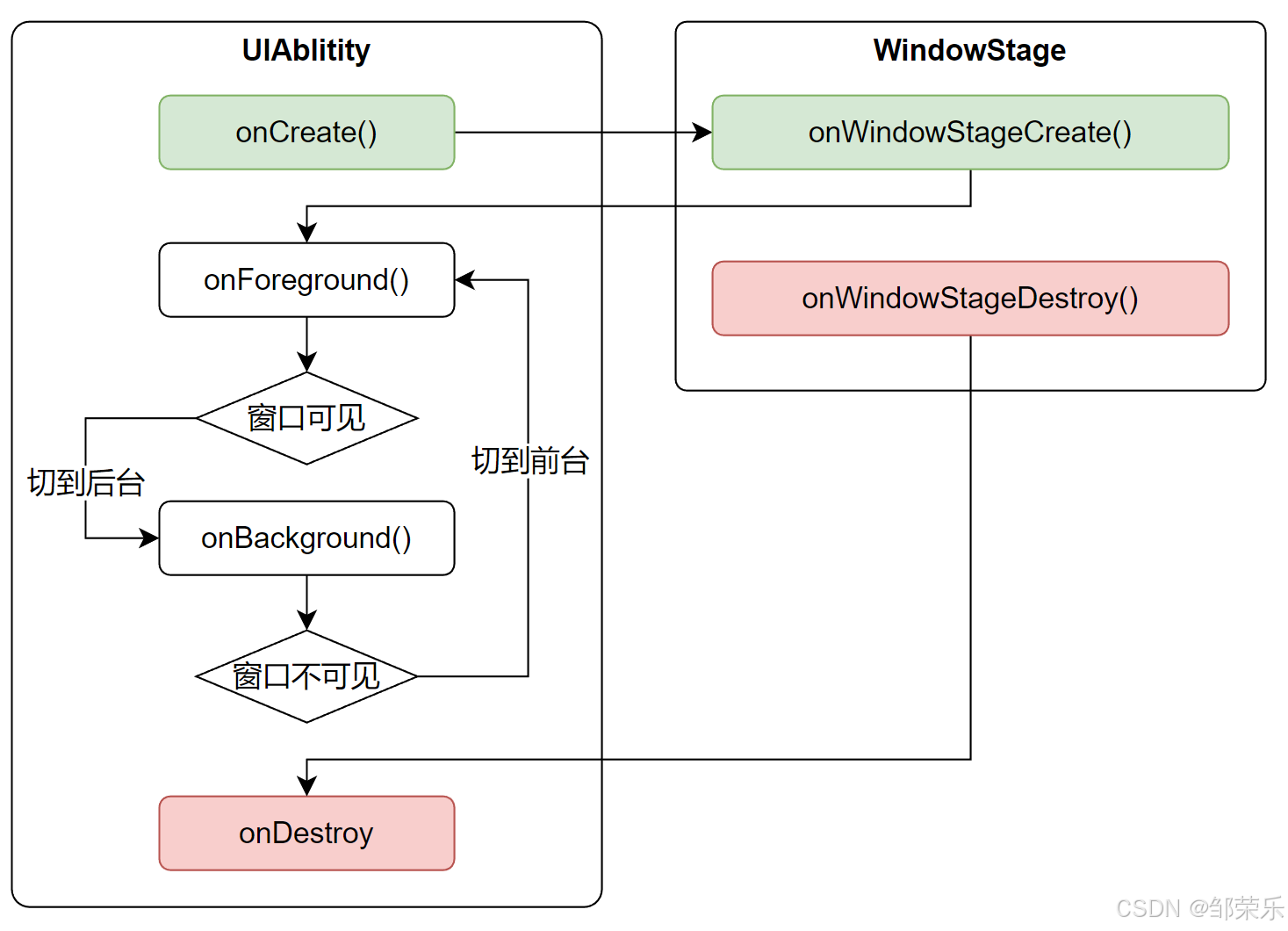
5.1、应用生命周期

src/main/ets/entryability/EntryAbility.ts
- 应用创建
Create状态,在UIAbility实例创建时触发,系统会调用onCreate回调。可以在onCreate回调中进行相关初始化操作。例如用户打开电池管理应用,在应用加载过程中,在UI页面可见之前,可以在onCreate回调中读取当前系统的电量情况,用于后续的UI页面展示。
onCreate(want, launchParam) {}
- 应用完全不可见
onBackground回调,在UIAbility的UI页面完全不可见之后,即UIAbility切换至后台时候触发。可以在onBackground回调中释放UI页面不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等。
onBackground() {}
- 应用可见之前
nForeground回调,在UIAbility的UI页面可见之前,即UIAbility切换至前台时触发。
可以在onForeground回调中申请系统需要的资源,或者重新申请在onBackground中释放的资源。
onForeground() {}
- 实例创建
在UIAbility实例创建时被调用,可在该函数中设置应用加载的初始页面。
onWindowStageCreate() {}
- 实例销毁之前
在UIAbility实例销毁之前,则会先进入onWindowStageDestroy回调,我们可以在该回调中释放UI页面资源。
onWindowStageDestroy() {}
- 应用销毁
在UIAbility销毁时触发。可以在onDestroy回调中进行系统资源的释放、数据的保存等操作。
onDestroy() {}
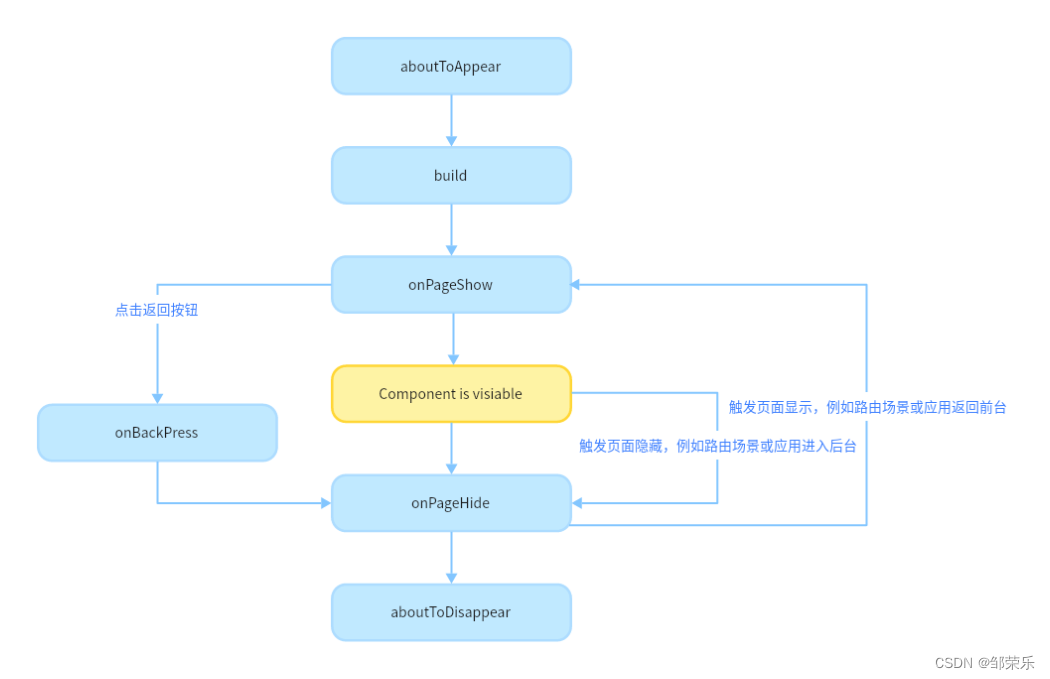
5.2、页面生命周期

- 页面每次显示
页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效。
onPageShow() {}
- 页面每次隐藏
页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效。
onPageHide() {}
- 点击返回按钮
当用户点击返回按钮时触发,仅@Entry装饰的自定义组件生效。
onBackPress() {}
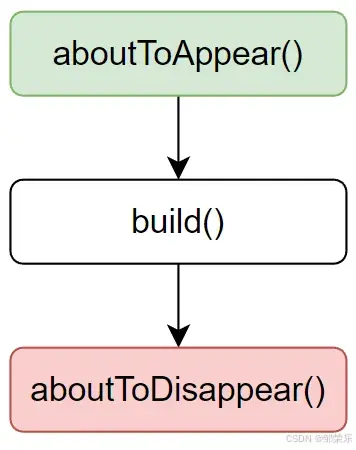
5.3、组件生命周期

- 组件创建后
aboutToAppear函数在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()函数中生效。
aboutToAppear() {}
- 组件销毁前
aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
aboutToDisappear() {}
6、条件渲染
if/else:
- 支持if、else和else if语句。
- if、else if后跟随的条件语句可以使用状态变量。
- 允许在容器组件内使用,通过条件渲染语句构建不同的子组件。
- 当if、else if后跟随的状态判断中使用的状态变量值变化时,条件渲染语句会进行更新。
- 条件可以包括Typescript表达式。
if(条件表达式){
组件内容1
}else{
组件内容2
}
例如:
@Entry
@Component
struct Branch {
@State isStudy: boolean = false
build() {
Row() {
Column() {
Button('toggle').fontSize(50).margin({ top: 20 })
.onClick(() => {
this.isStudy = !this.isStudy
})
if (this.isStudy) {
Image($r("app.media.icon4"))
.width(28)
.height(28)
} else {
Image($r("app.media.icon5"))
.width(28)
.height(28)
}
}
.width('100%')
}
.height('100%')
}
}
7、列表渲染
ForEach:
ForEach接口基于数组类型数据来进行循环渲染,需要与容器组件配合使用,且接口返回的组件应当是允许包含在ForEach父容器组件中的子组件。
ForEach(
arr: Array,
itemGenerator: (item: Array, index?: number) => void,
keyGenerator?: (item: Array, index?: number): string => string
)
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| arr | Array | 是 | 数据源,为Array类型的数组。 说明: - 可以设置为空数组,此时不会创建子组件。 - 可以设置返回值为数组类型的函数,例如arr.slice(1, 3),但设置的函数不应改变包括数组本身在内的任何状态变量,例如不应使用Array.splice(),Array.sort()或Array.reverse()这些会改变原数组的函数。 |
| itemGenerator | (item: any, index?: number) => void | 是 | 组件生成函数。 - 为数组中的每个元素创建对应的组件。 - item参数:arr数组中的数据项。 - index参数(可选):arr数组中的数据项索引。 说明: - 组件的类型必须是ForEach的父容器所允许的。例如,ListItem组件要求ForEach的父容器组件必须为List组件。 |
| keyGenerator | (item: any, index?: number) => string | 否 | 键值生成函数。 - 为数据源arr的每个数组项生成唯一且持久的键值。函数返回值为开发者自定义的键值生成规则。 - item参数:arr数组中的数据项。 - index参数(可选):arr数组中的数据项索引。 说明: - 如果函数缺省,框架默认的键值生成函数为(item: T, index: number) => { return index + ‘__’ + JSON.stringify(index); }- 键值生成函数不应改变任何组件状态。 |
例如:
@Entry
@Component
struct Index {
@State list: number[] = [1,2,3,4,5,6,7,8,9]
build() {
Column() {
List({space:10}){
ForEach(this.list,item=>{
ListItem(){
Text(`${item}`).textAlign(TextAlign.Center)
.width('100%')
.height(50)
.fontSize(20)
}
})
}.padding(10)
.divider({
strokeWidth:2,
color:Color.Red
})
}
.width('100%')
.height('100%')
}
}
ForEach的itemGenerator函数可以包含if/else条件渲染逻辑。另外,也可以在if/else条件渲染语句中使用ForEach组件。
8、Image图片组件
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩。只需要给Image组件设置图片地址、宽和高,图片就能加载出来。
-
支持的图片格式包括png、jpg、bmp、svg和gif。
-
支持Base64字符串。
-
支持dataability://路径前缀的字符串,用于访问通过data ability提供的图片路径。
8.1、网络资源
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image('https://www.example.com/xxx.png').width(100).height(100)
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
8.2、本地资源
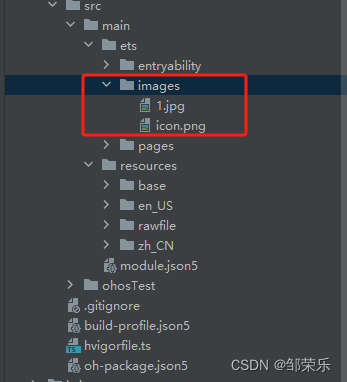
将本地图片放入ets文件夹下的任意位置,Image组件引入本地图片路径,即可显示图片(根目录为ets文件夹)。

Image("/images/1.jpg").width(100).height(100)
8.3、Resource资源
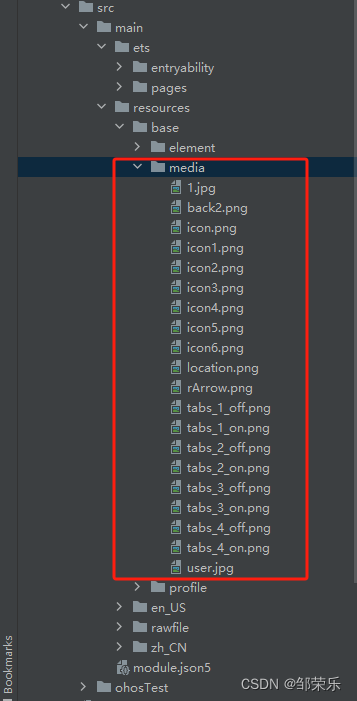
- media
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。

Image($r('app.media.icon')).width(100).height(100)
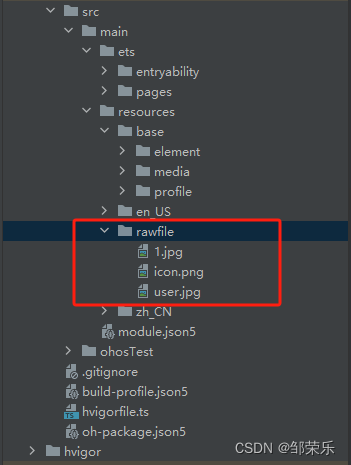
- rawfile
将图片放在rawfile文件夹下。

Image($rawfile('icon.png')).width(100).height(100)
- base64
格式data:image/[png|jpeg|bmp|webp];base64,[base64 data], 其中[base64 data]为Base64字符串数据。
Image("data:image/png;base64,[base64 data]").width(100).height(100)
9、页面路由
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。HarmonyOS提供了Router模块,通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面 。
Router模块提供了两种跳转模式,分别是router.pushUrl()和router.replaceUrl()。这两种模式决定了目标页是否会替换当前页。
-
router.pushUrl():目标页不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。
-
router.replaceUrl():目标页会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。
提示:页面栈的最大容量为32个页面。如果超过这个限制,可以调用router.clear()方法清空历史页面栈,释放内存空间。
在使用页面路由Router相关功能之前,需要在代码中先导入Router模块。
import router from '@ohos.router';
9.1、路由跳转
Button("跳转到首页").onClick(() => {
router.pushUrl({
url:'pages/index'
})
})
9.2、路由跳转传值
如果需要在跳转时传递一些数据给目标页,则可以在调用Router模块的方法时,添加一个params属性,并指定一个对象作为参数。例如:
Button("跳转到新闻列表页").onClick(() => {
router.pushUrl({
url:'pages/newList',
params:{
pId:1,
cId:2
}
})
})
在目标页中,可以通过调用Router模块的getParams()方法来获取传递过来的参数。例如:
aboutToAppear(){
const params = router.getParams(); // 获取传递过来的参数对象
const pId = params['pId']; // 获取pId属性的值
const cId = params['cId']; // 获取cId属性的值
}
9.3、页面返回
当用户在一个页面完成操作后,通常需要返回到上一个页面或者指定页面,这就需要用到页面返回功能。在返回的过程中,可能需要将数据传递给目标页,这就需要用到数据传递功能。
- 返回到上一个页面
router.back();
这种方式会返回到上一个页面,即上一个页面在页面栈中的位置。上一个页面必须存在于页面栈中才能够返回,否则该方法将无效。
- 返回到指定页面
router.back({ url: 'pages/Home'});
这种方式可以返回到指定页面,需要指定目标页的路径。目标页必须存在于页面栈中才能够返回。
- 返回到指定页面,并传递自定义参数信息
router.back({
url: 'pages/Home',
params: {
info: '来自Home页'
}
});
这种方式不仅可以返回到指定页面,还可以在返回的同时传递自定义参数信息。这些参数信息可以在目标页中通过调用router.getParams()方法进行获取和解析。
在目标页中,在需要获取参数的位置调用router.getParams()方法即可,例如在onPageShow()生命周期回调中:
onPageShow() {
const params = router.getParams();
// 获取传递过来的参数对象
const info = params['info']; //获取info属性的值
}
- 页面返回前增加一个询问框
在开发应用时,为了避免用户误操作或者丢失数据,有时候需要在用户从一个页面返回到另一个页面之前,弹出一个询问框,让用户确认是否要执行这个操作。
如果想要在目标界面开启页面返回询问框,需要在调用router.back()方法之前,通过调用router.showAlertBeforeBackPage()方法设置返回询问框的信息。例如,在支付页面中定义一个返回按钮的点击事件处理函数:
// 定义一个返回按钮的点击事件处理函数
function onBackClick(): void {
// 调用router.showAlertBeforeBackPage()方法,设置返回询问框的信息
try {
router.showAlertBeforeBackPage({
message: '您还没有完成支付,确定要返回吗?' // 设置询问框的内容
});
} catch (err) {
console.error(`Invoke showAlertBeforeBackPage failed, code is ${err.code},
message is ${err.message}`);
}
// 调用router.back()方法,返回上一个页面
router.back();
}
其中,router.showAlertBeforeBackPage()方法接收一个对象作为参数,该对象包含以下属性:
message:string类型,表示询问框的内容。
如果调用成功,则会在目标界面开启页面返回询问框;如果调用失败,则会抛出异常,并通过err.code和err.message获取错误码和错误信息。
当用户点击“返回”按钮时,会弹出确认对话框,询问用户是否确认返回。选择“取消”将停留在当前页目标页;选择“确认”将触发router.back()方法,并根据参数决定如何执行跳转。
10、自定义组件

在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行 UI 界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。
自定义组件具有以下特点:
-
可组合:允许开发者组合使用系统组件、及其属性和方法。
-
可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
-
数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
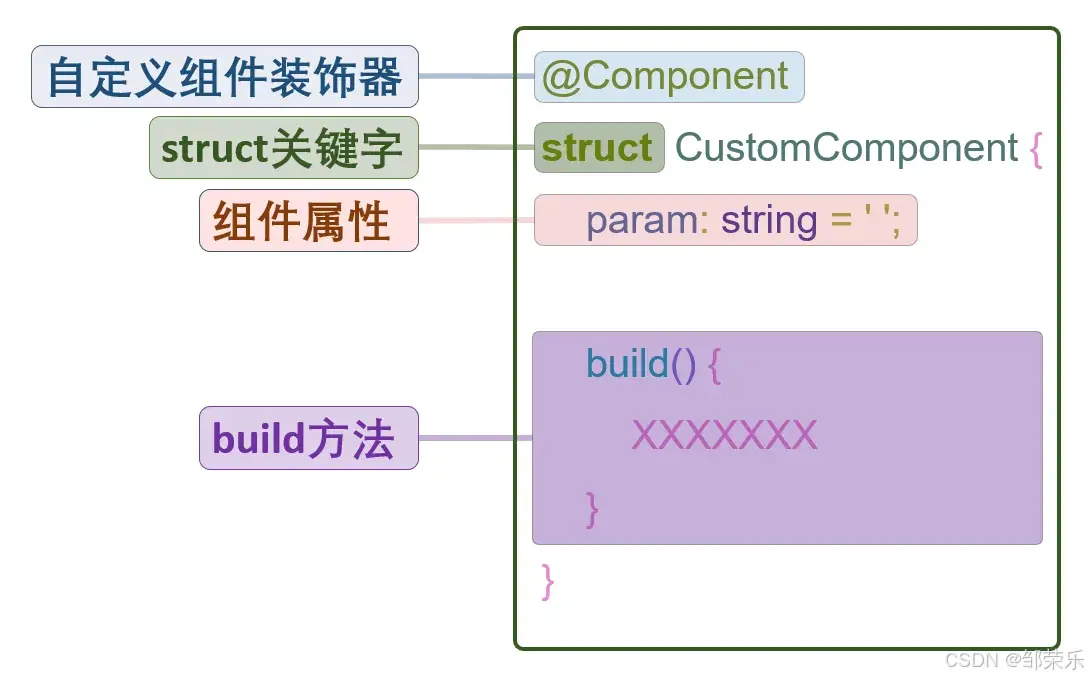
10.1、基本结构
@Component
struct MyComponent {
build() {
}
}
-
struct:自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。
-
@Component:@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
-
build()函数:build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数。
10.2、参数规定
可以在build方法或者@Builder装饰的函数里创建自定义组件,在创建自定义组件的过程中,根据装饰器的规则来初始化自定义组件的参数。
@Component
struct MyComponent {
private countDownFrom: number = 0;
private color: Color = Color.Blue;
build() {
}
}
@Entry
@Component
struct ParentComponent {
private someColor: Color = Color.Pink;
build() {
Column() {
// 创建MyComponent实例,并将创建MyComponent成员变量countDownFrom初始化为10,将成员变量color初始化为this.someColor
MyComponent({ countDownFrom: 10, color: this.someColor })
}
}
}
10.3、示例演示
@Entry
@Component
struct CustomComponents {
@State message: string = '诗词学习'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
itemComponent()
itemComponent({ content: '二十四桥明月夜,玉人何处教吹箫?' })
itemComponent({ content: '荷尽已无擎雨盖,菊残犹有傲霜枝。' })
itemComponent({ content: '一年好景君须记,最是橙黄橘绿时。' })
}
.width('100%')
}
.height('100%')
}
}
@Component
struct itemComponent {
// 自定义组件可以使用变量(都是私有化的) 传递参数
content: string = '青山隐隐水迢迢,秋尽江南草未凋。'
// 哪种情况可以驱动UI更新。@state
@State isDone: boolean = false
build() {
// 必须有一个根组件。
Row() {
Image(this.isDone ? $r('app.media.todo_ok') : $r('app.media.todo_default'))
.width(20)
.height(20)
.margin(15)
Text(this.content)
.decoration({ type: this.isDone ? TextDecorationType.LineThrough : TextDecorationType.None })
}
.backgroundColor(Color.Pink)
.borderRadius(25)
.margin({
top: 15
})
.onClick(() => {
this.isDone = !this.isDone
})
}
}
一键三连+关注,你的支持是我创作的动力。在这里,我乐于倾囊相授。