深入鸿蒙OS开发:从环境搭建到真机调试全攻略,创建运行第一个鸿蒙项目
目录
- 你好,HarmonyOS!
- HarmonyOS是什么
- HarmonyOS有哪些特点
- 一次开发,多端部署
- 前言解读
- 开发模式
- 应用模型
- 环境搭建
- 安装注意事项:
- 安装`DevEcoStudio`环境
- 创建helloworld项目
- 创建手机模拟器
- 安装node及npm环境,直通车
- 项目结构
- 项目运行
- 项目运行调试
你好,HarmonyOS!

HarmonyOS是什么
HarmonyOS,中文称鸿蒙系统或鸿蒙OS。鸿蒙系统是华为推出的面向全场景的分布式操作系统。所谓面向全场景是指它将来不光是给予手机、平板搭载,而是会对诸如电脑、车机、手表、电视、音响、眼镜及各种家电家居等等多设备都能搭载的操作系统。这就是华为所宣导的全场景智慧生活战略1+8+N(手机+8种常用设备+万物,共同协作共同参与)。
HarmonyOS有哪些特点
对于普通用户而言,其实不需要关注技术上有哪些特点。HarmonyOS的特点,其实华为提炼出了三大特征:
一次开发,多端部署
可分可合,自由流转
统一生态,原生智能
一次开发,多端部署
即一个工程、一次开发上架,即可用于所有设备(开发者能根据功能按需部署),搞过前端的开发者都知道,一套代码完美运行于多个设备有多么难;
前言解读
文档地址:学习ArkTS语言-基础入门 - 华为HarmonyOS开发者
开发模式
- 基于
ArkTs来进行声明式的UI开发规范,采用artTs语言来开发项目- 类
Web的开发模式,采用传统前端HTML,css,js的开发模式,做鸿蒙开发编程就像是学习一个新的框架。
目前官方主推第一种ArkTS的开发模式,这种模式内容会更丰富,开发体验会更好。
应用模型
随着系统的演进发展,先后提供了两种应用模型:
FA(Feature Ability)模型:目前主要采用JS的方式来开发项目,虽然目前还在维护,但是提供的开发内容相对于Stage模型会更少。
Stage模型:目前推荐使用这个模型开发项目,提供内容更加丰富,官方核心维护的模型,这个模型里面提供更加丰富的API和Kit能力。
环境搭建
安装注意事项:
- 目前最近的
beta版本工具,按照步骤一步一步往下运行就安装好了工具。Node版本目前尽量用17以下的版本,node工具的镜像尽量用华为的镜像。
安装DevEcoStudio环境
1.进入官网,进行下载最新DevEco Studio:DevEco Studio-鸿蒙应用集成开发环境(IDE)-华为开发者联盟

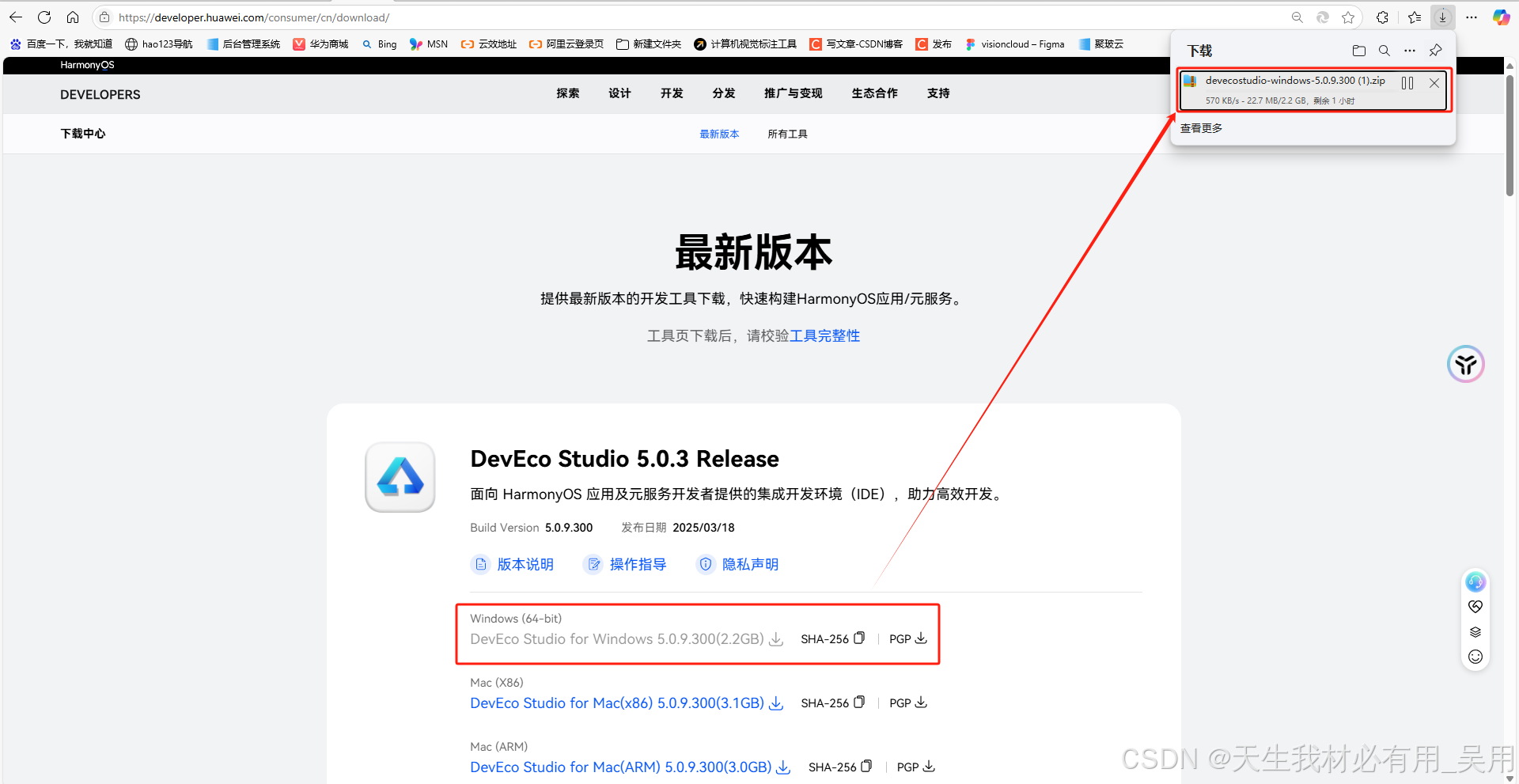
下载最新版本

解压到文件夹,双击.exe文件

打开欢迎界面点击下一步

设置安装位置

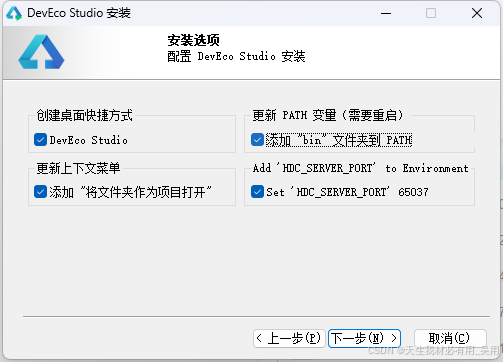
安装选项全部勾选上后下一步

配置开始菜单

等待安装完成 , 需要解压 10G 左右的数据 。

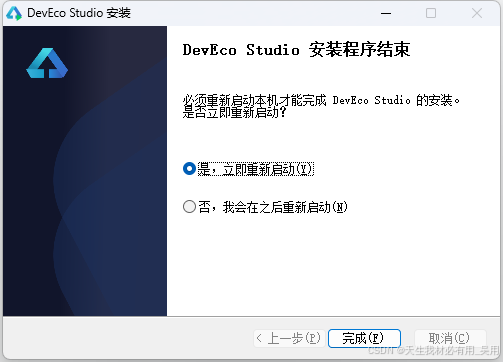
安装完毕后 , 这里选择立刻重启系统

安装成功

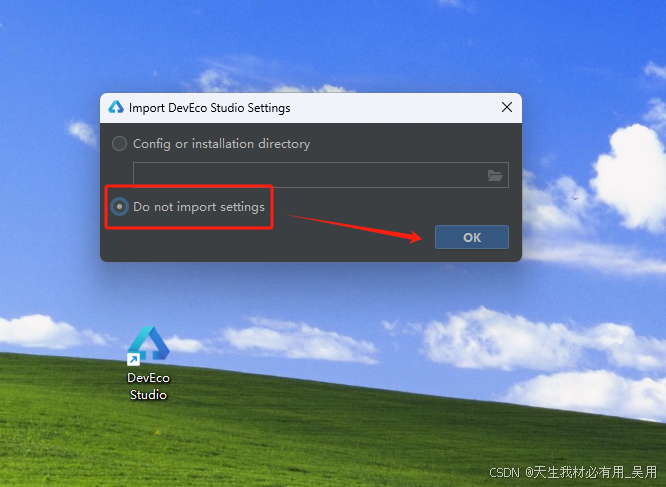
双击图标启动,进行环境配置选项,这里悬着不导入任何环境配置,重新配置,再点击OK

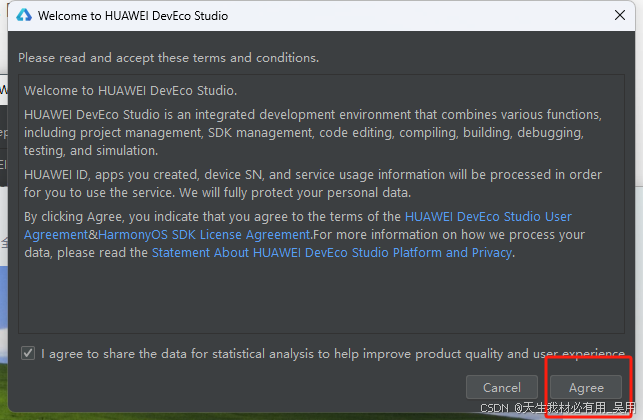
是否统一分享本地开发数据,点击同意Agree

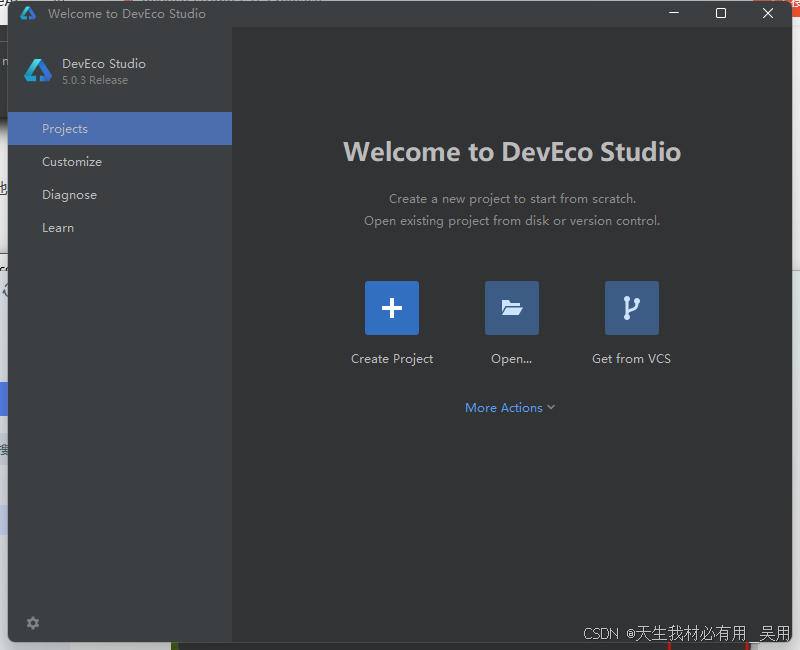
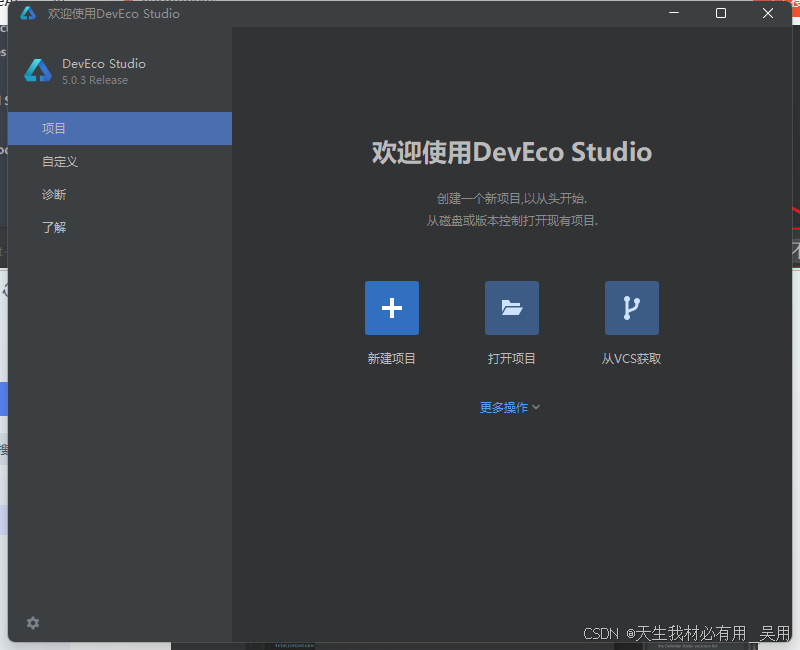
同意后,进入欢迎页面

因为DevEco Studio5.0版本已经自动帮我们的环境都配置好了(Node.js和npm都已经内置在里面了,无需我们安装配置,这为我们省去了不少步骤),诊断开发环境

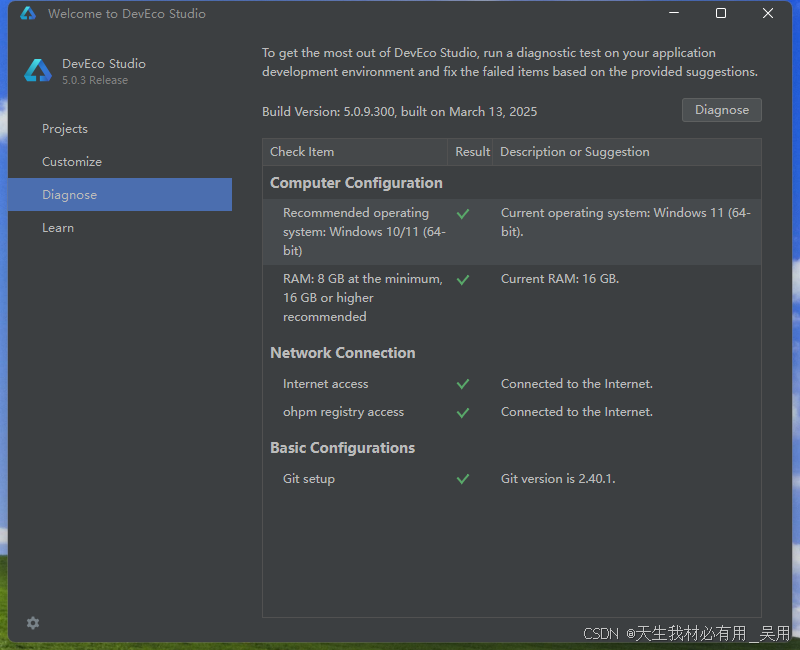
DevEco Studio提供了开发环境诊断的功能。我们可以在欢迎页面的左侧单击 Diagnose 进行诊断。如果你已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment,确保全部都是 √(即确保诊断无误)
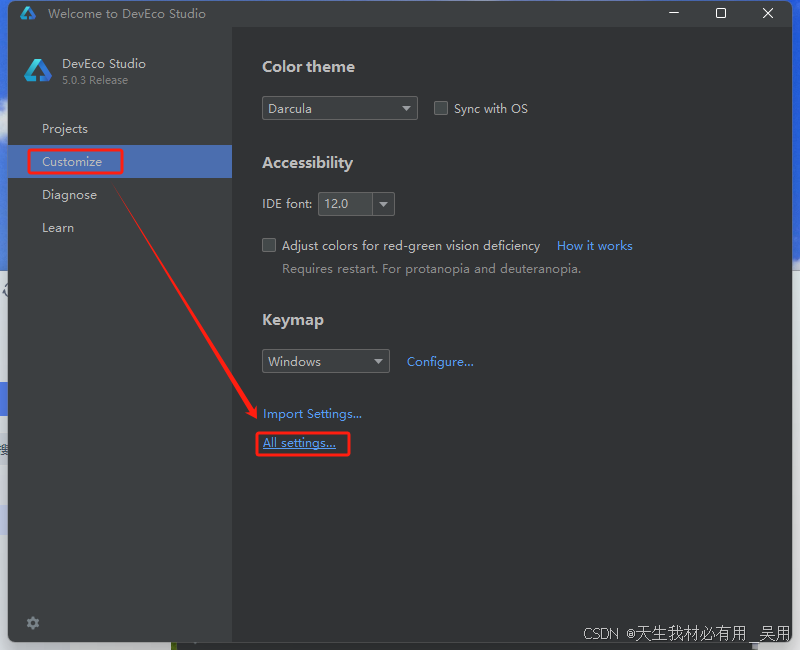
启用中英文插件

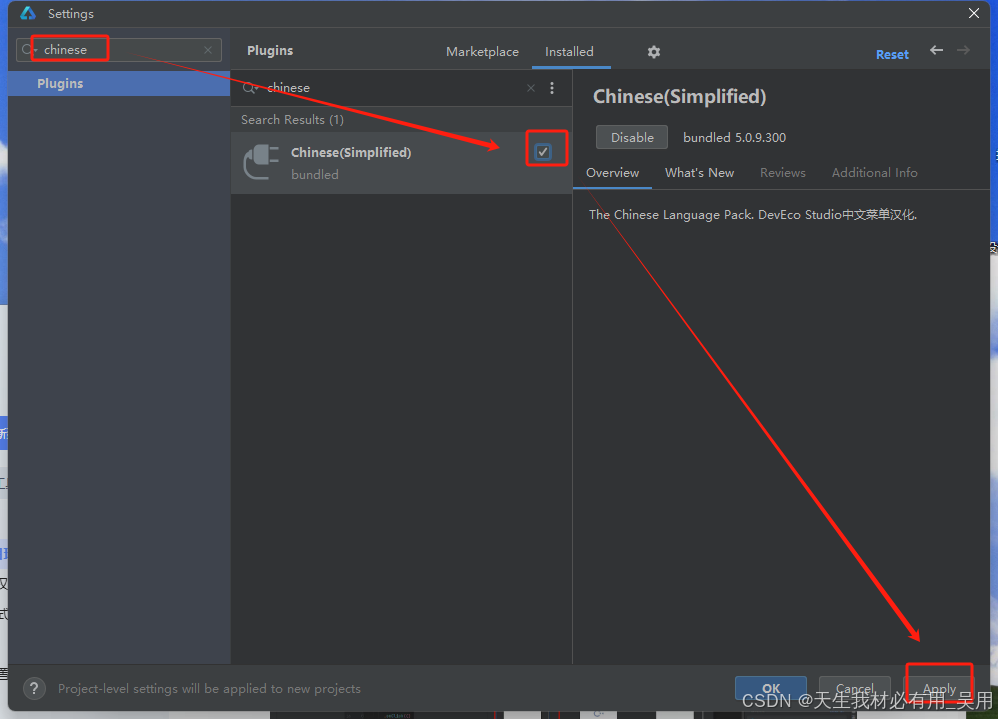
搜索chinese,勾选上插件,点击Apply即可

提示重启即可生效

启用中文成功

创建helloworld项目
创建并运行helloWorld

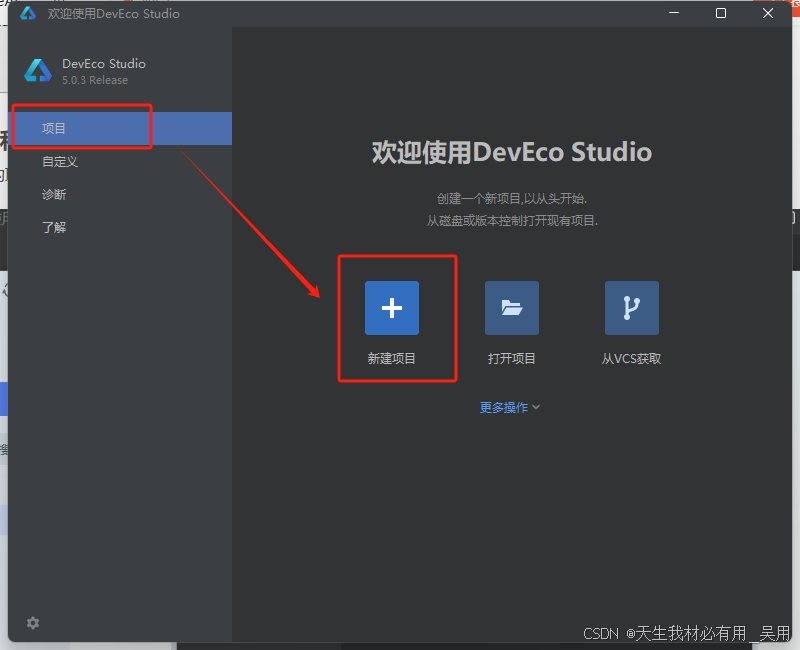
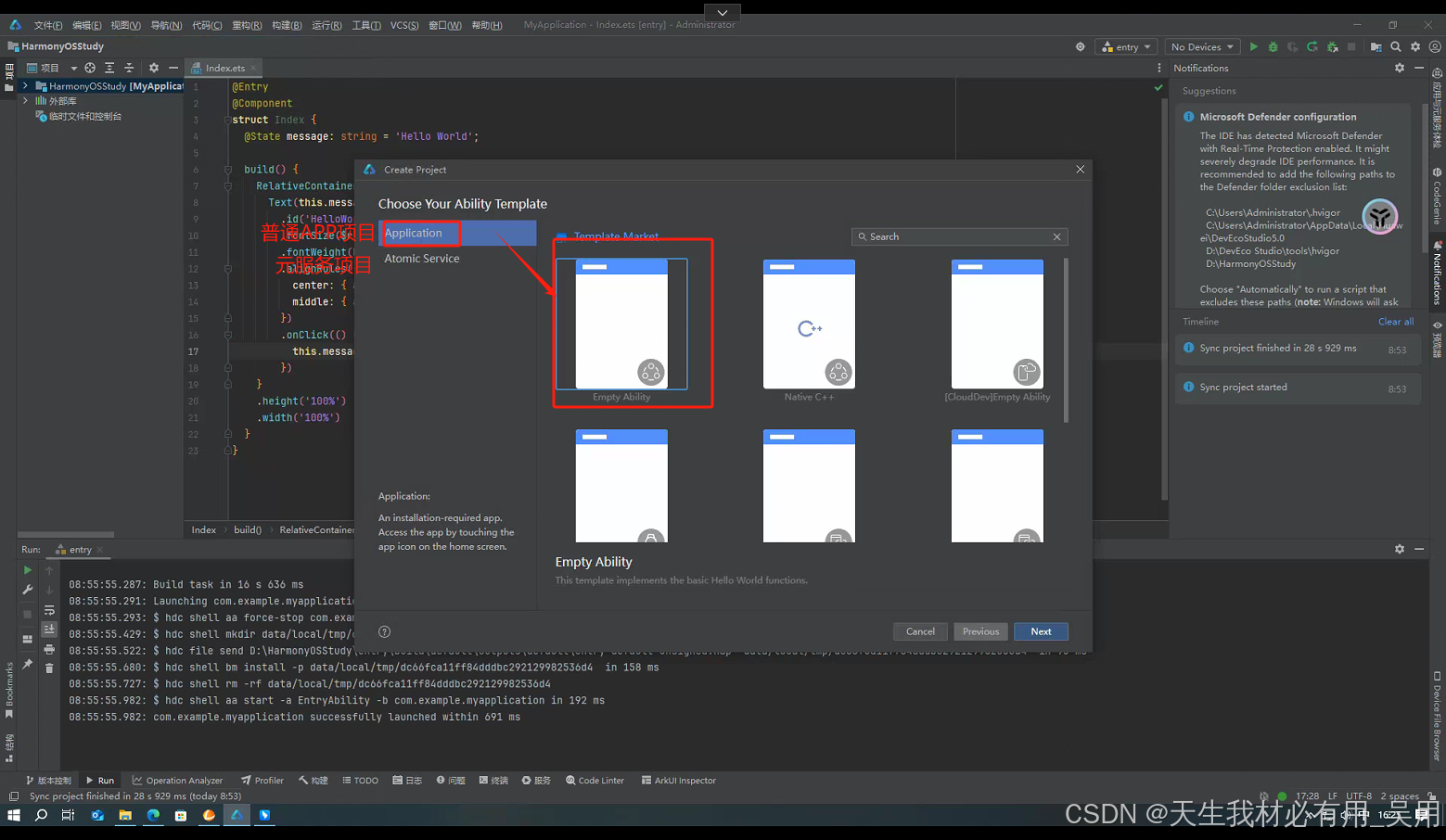
创建项目:选择普通APP项目,选择第一个进行下一步next

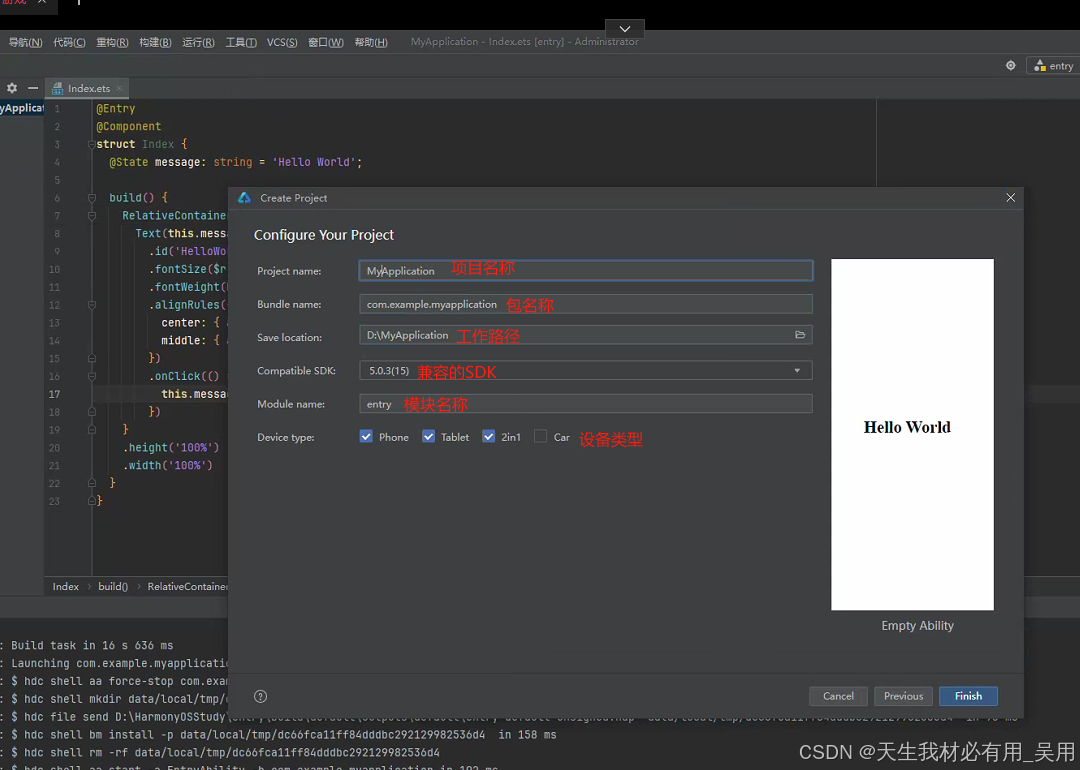
下一步,项目名称及工作路径设置

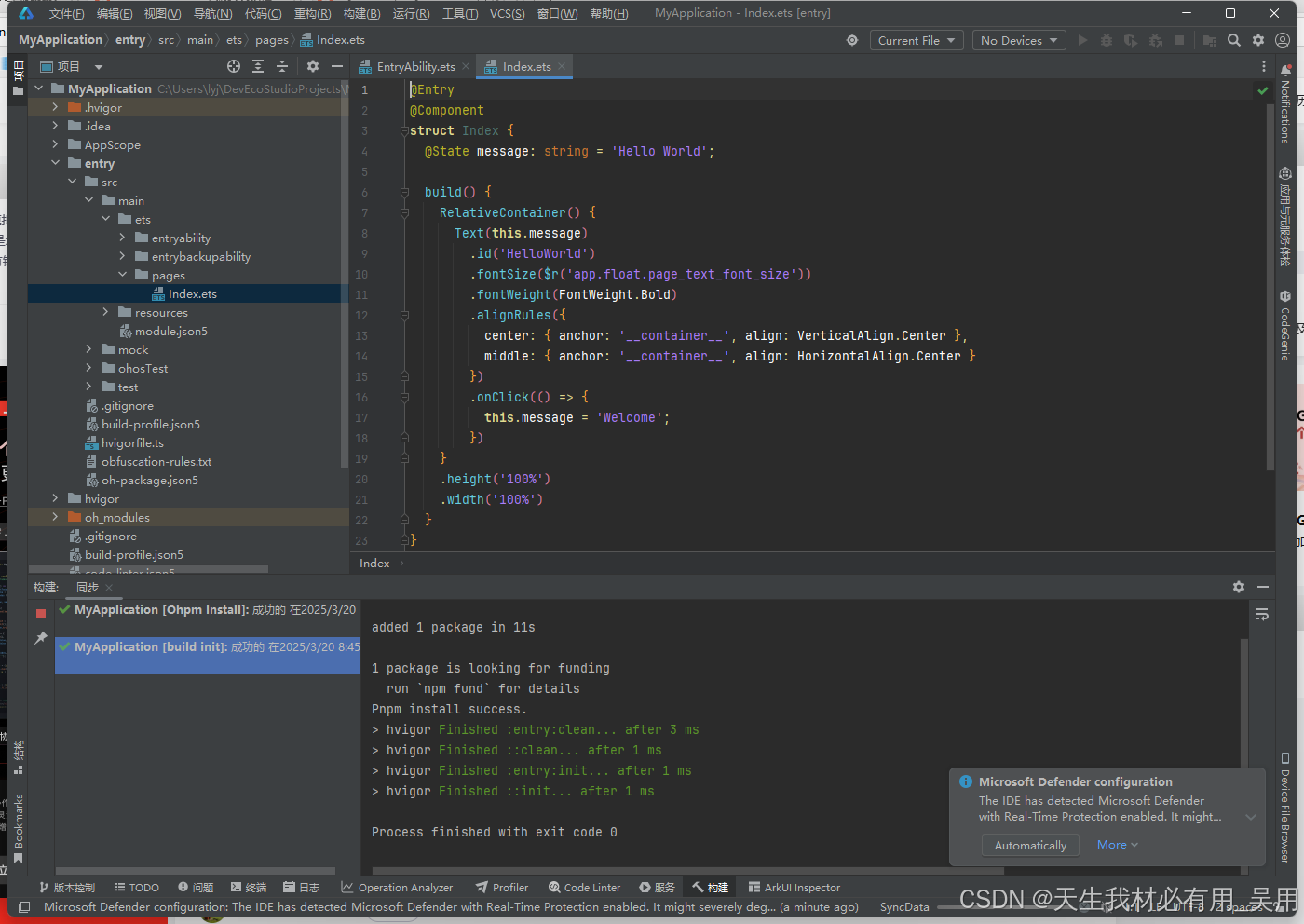
点击finsh后成功创建一个项目

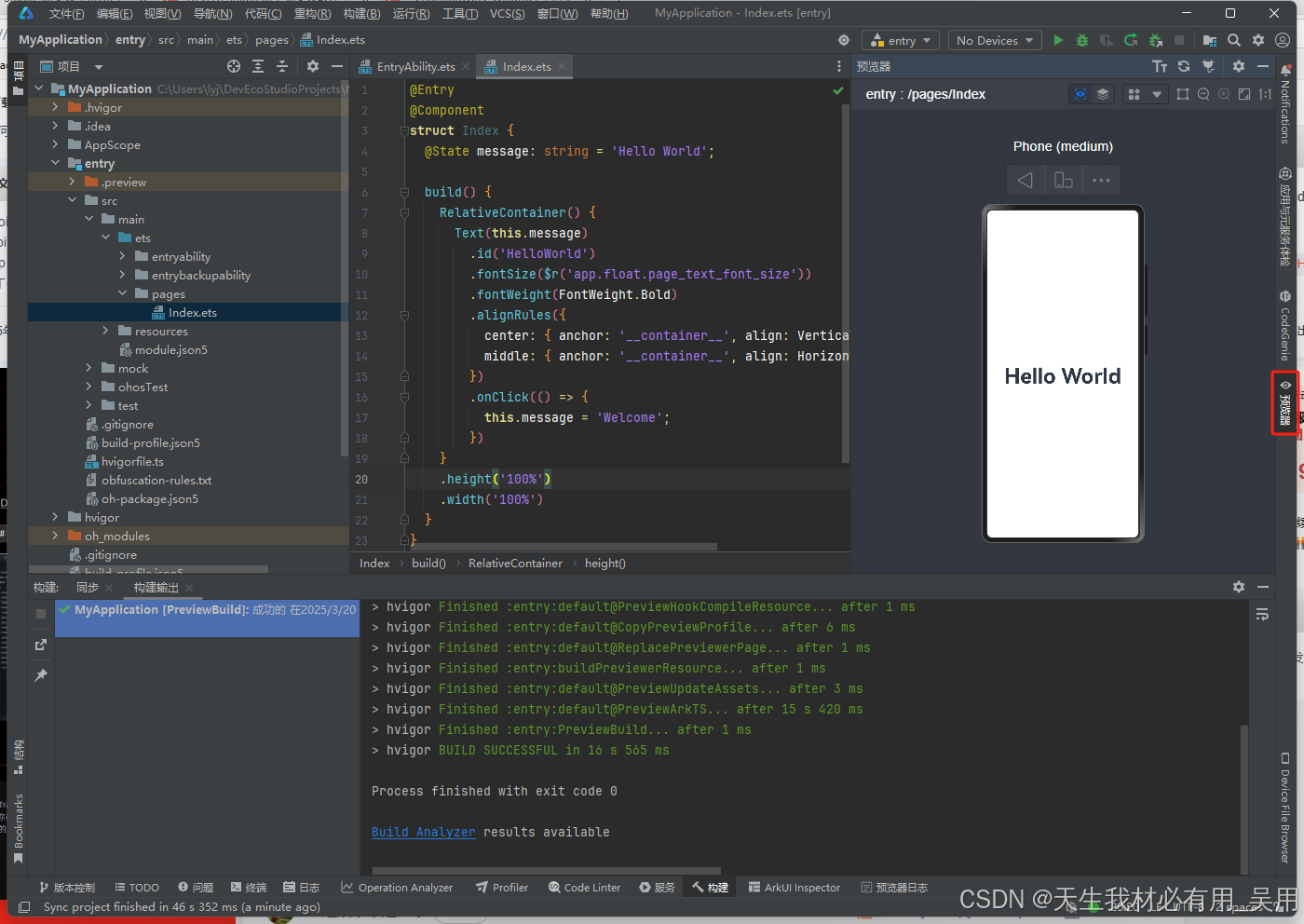
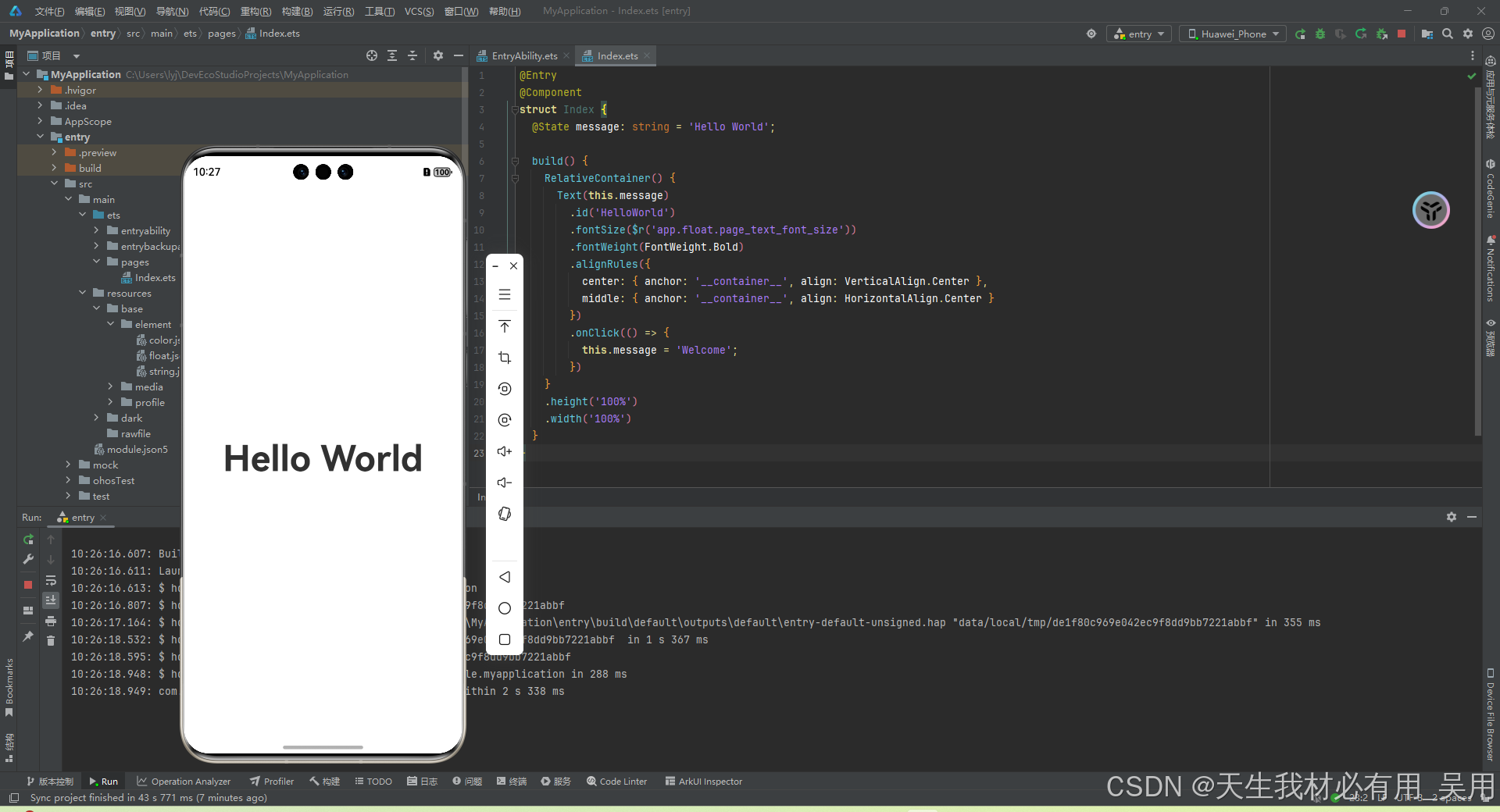
点击右侧预预览即可看到halloWorld

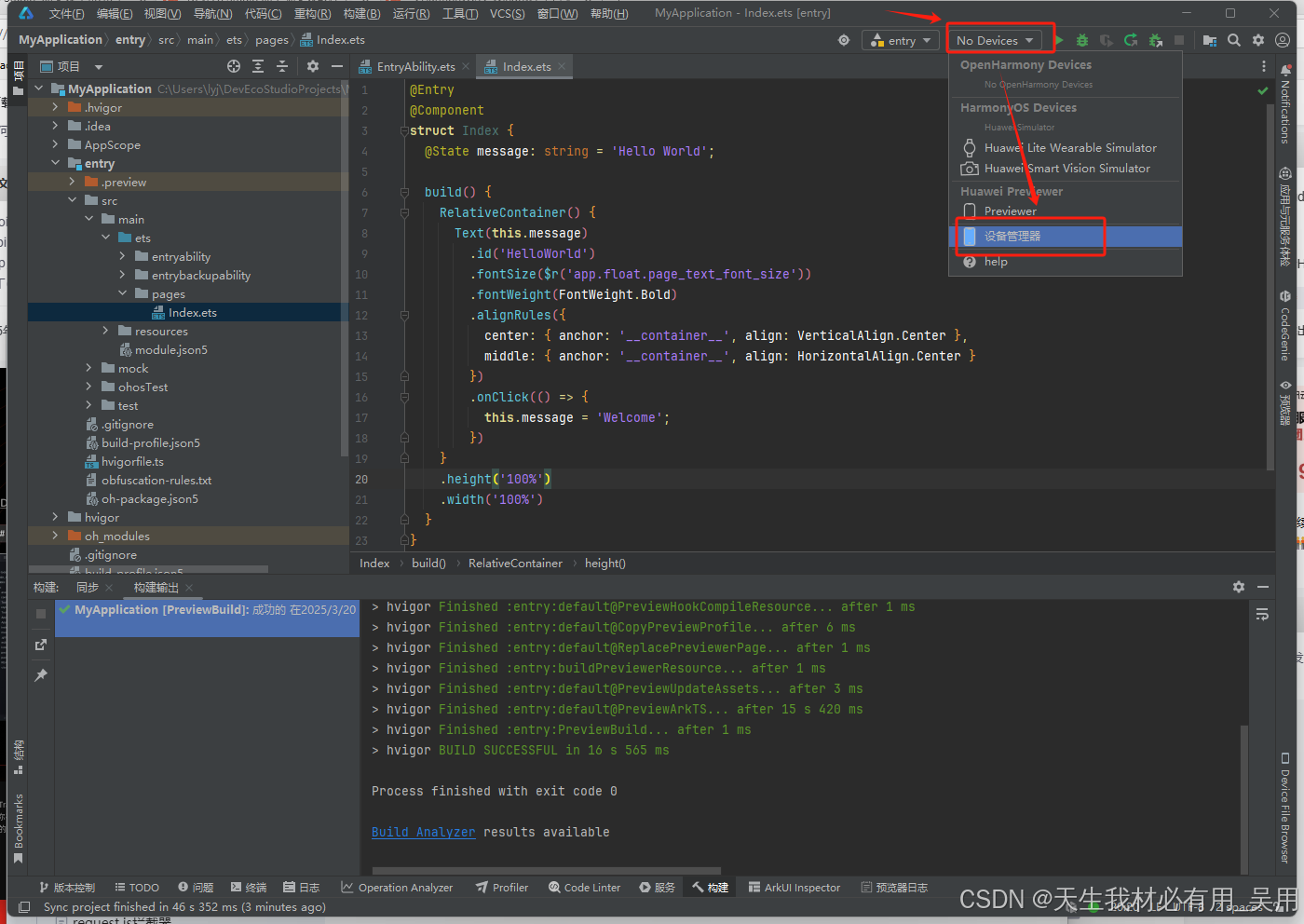
创建手机模拟器
创建模拟器:在移动或嵌入式应用开发中,拥有真实的设备可以更好地进行测试和调试,所以需要安装模拟器进行模拟真实设备的运行环境,此模拟器可以在不同的系统版本和设备类型上测试应用。

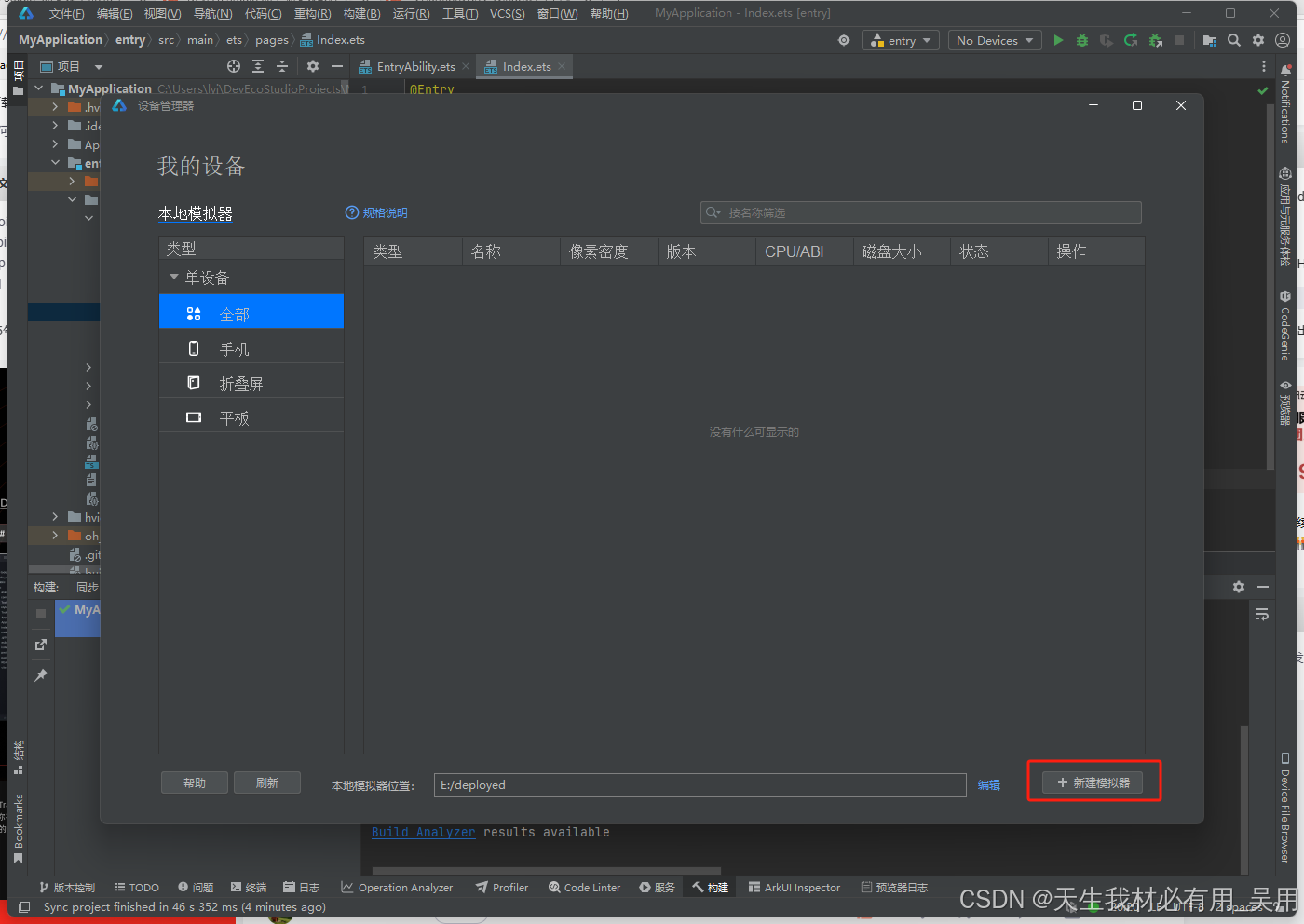
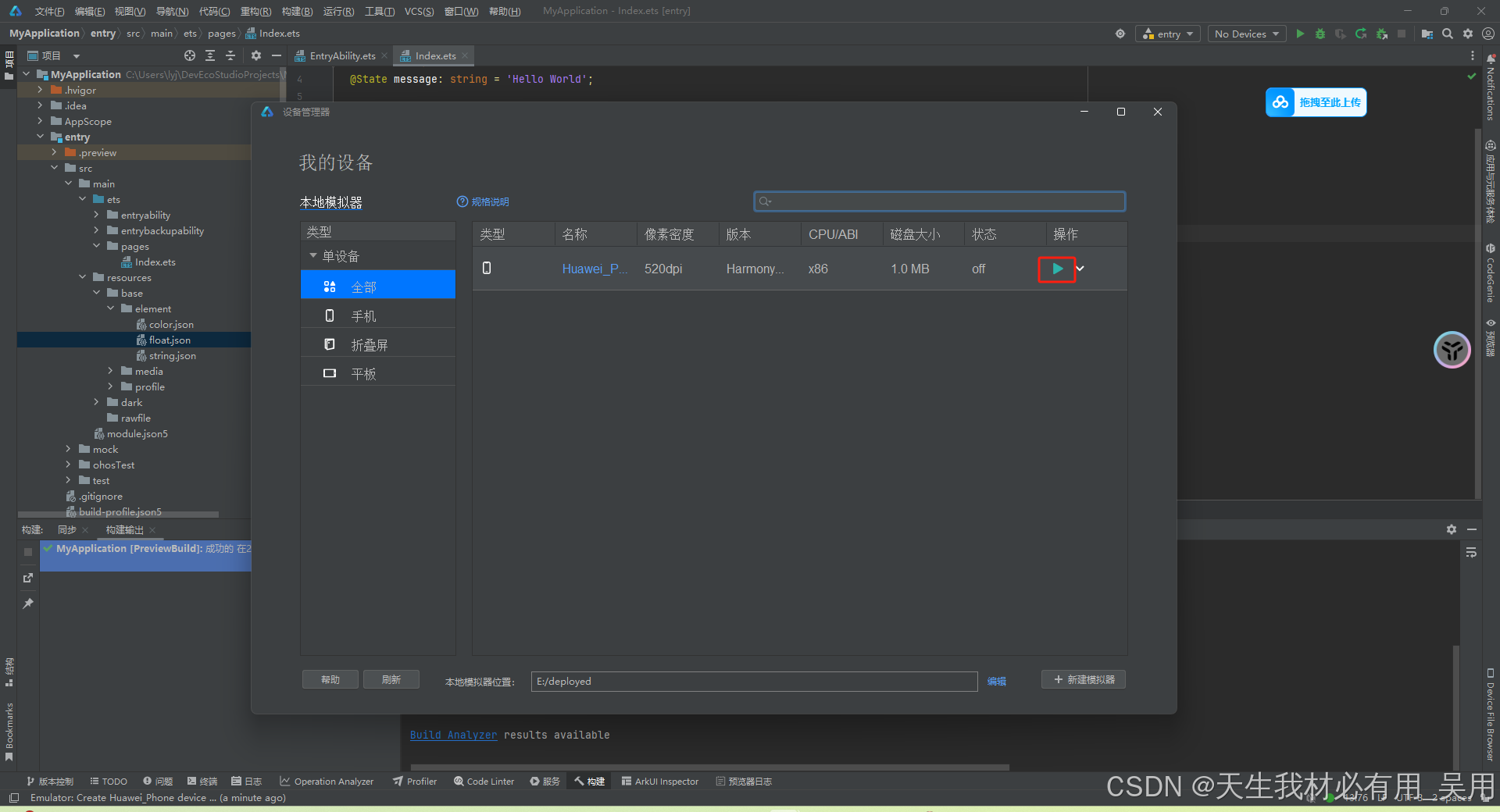
进入后,选择模拟器需要存放的位置,点击创建模拟器

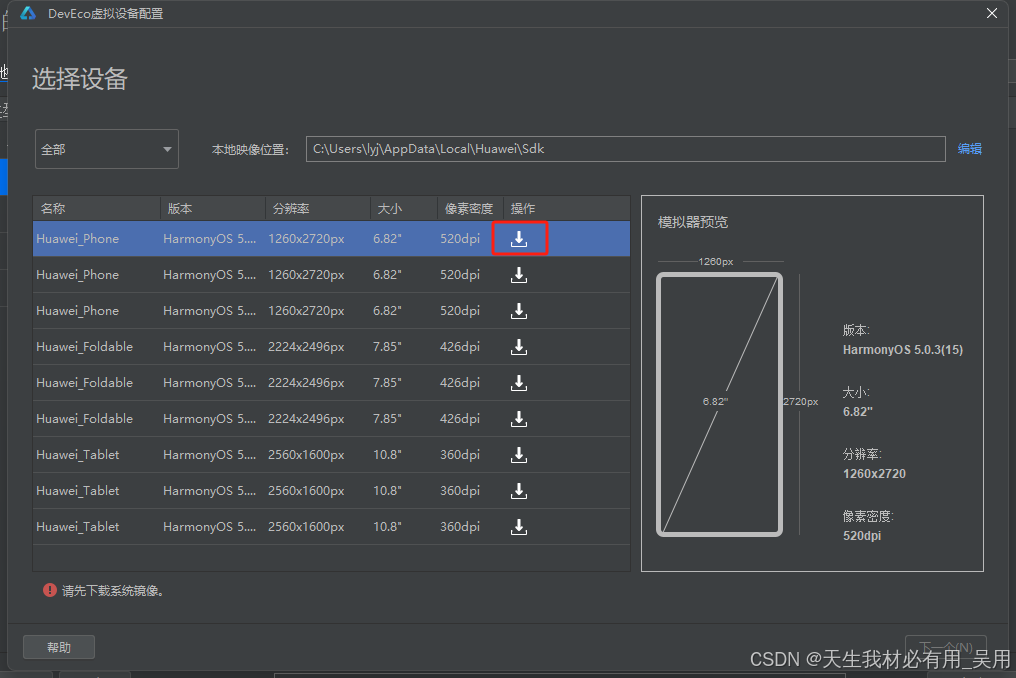
下载最新即可

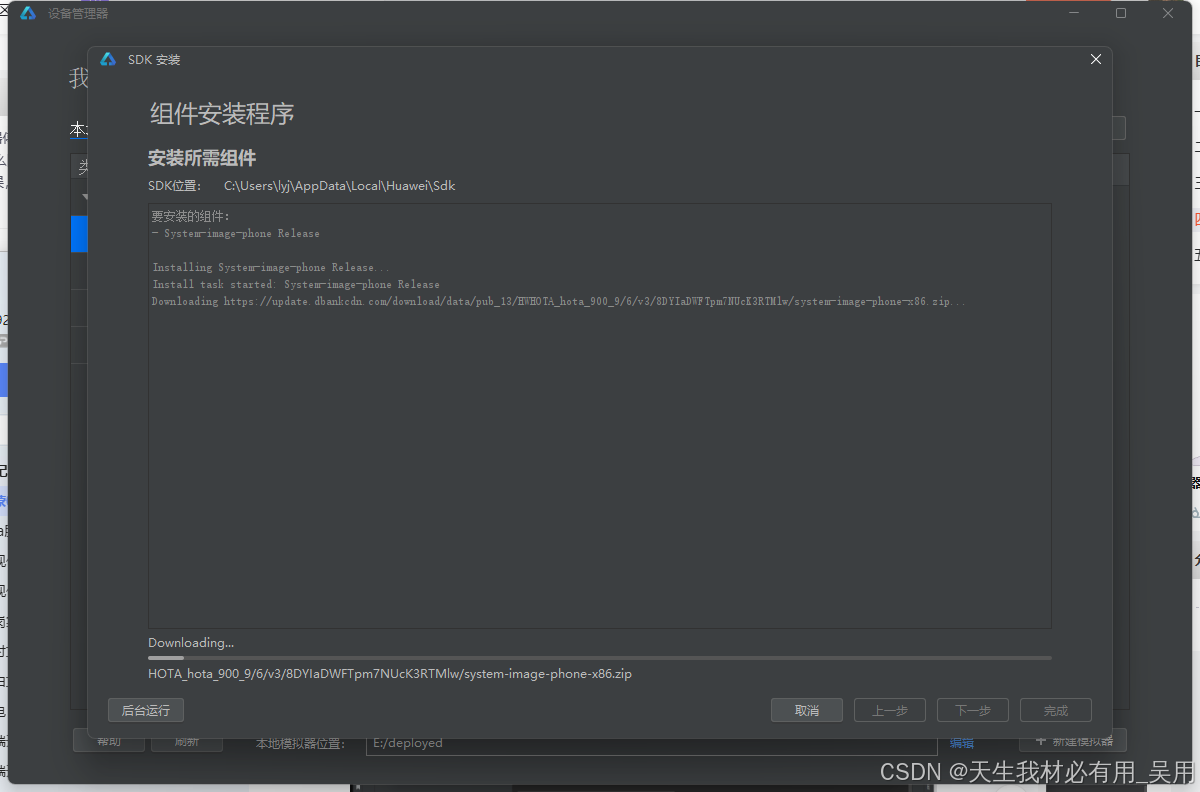
等待下载

安装node及npm环境,直通车
如果安装失败,则进行本地配置node和npm ,如下为我当前node及npm版本,node版本需要17以下。Node及npm安装直通车~

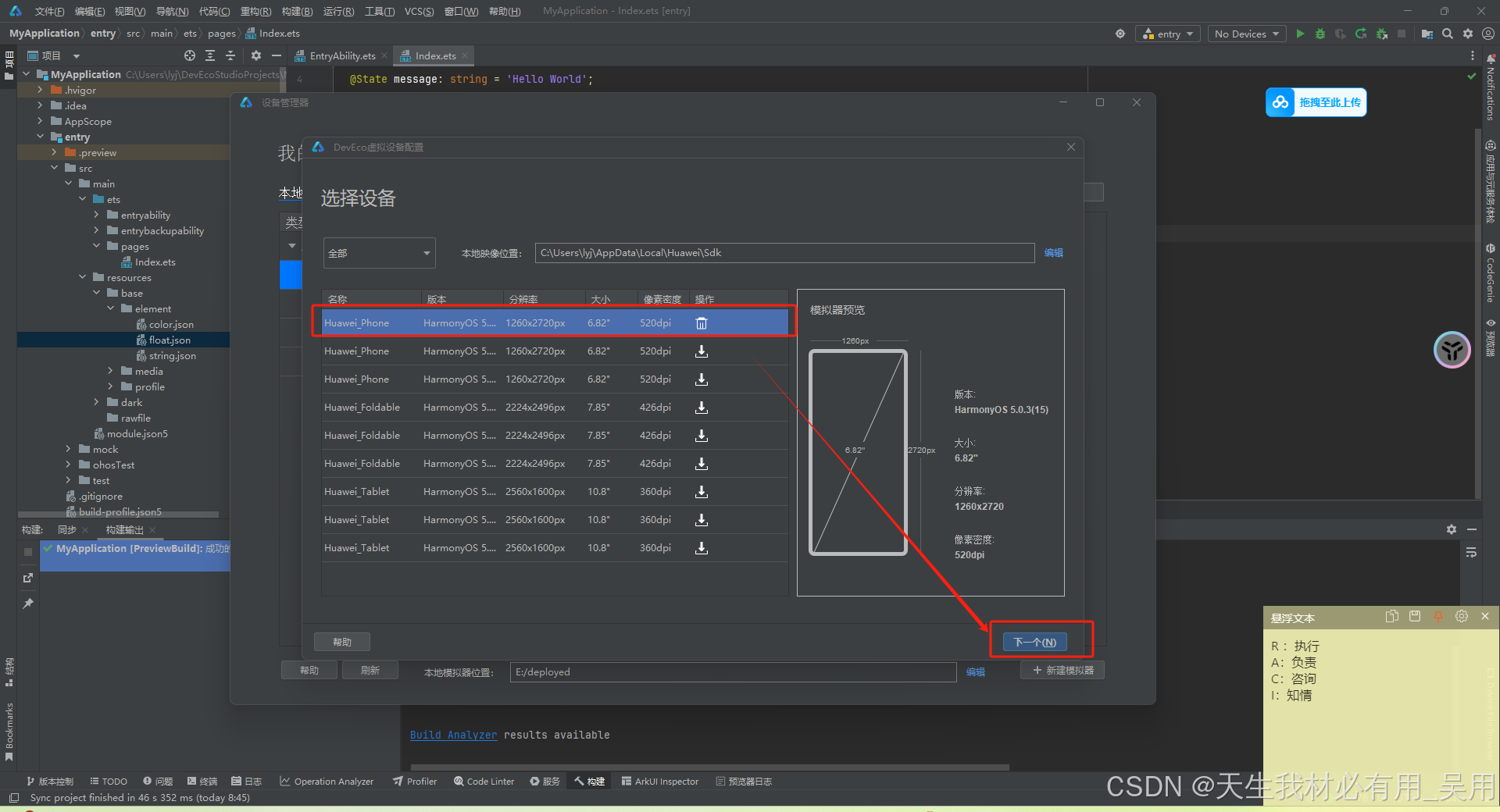
下载完成后,出现了垃圾桶的图标,点击完成即可

点击三角图标启动模拟器

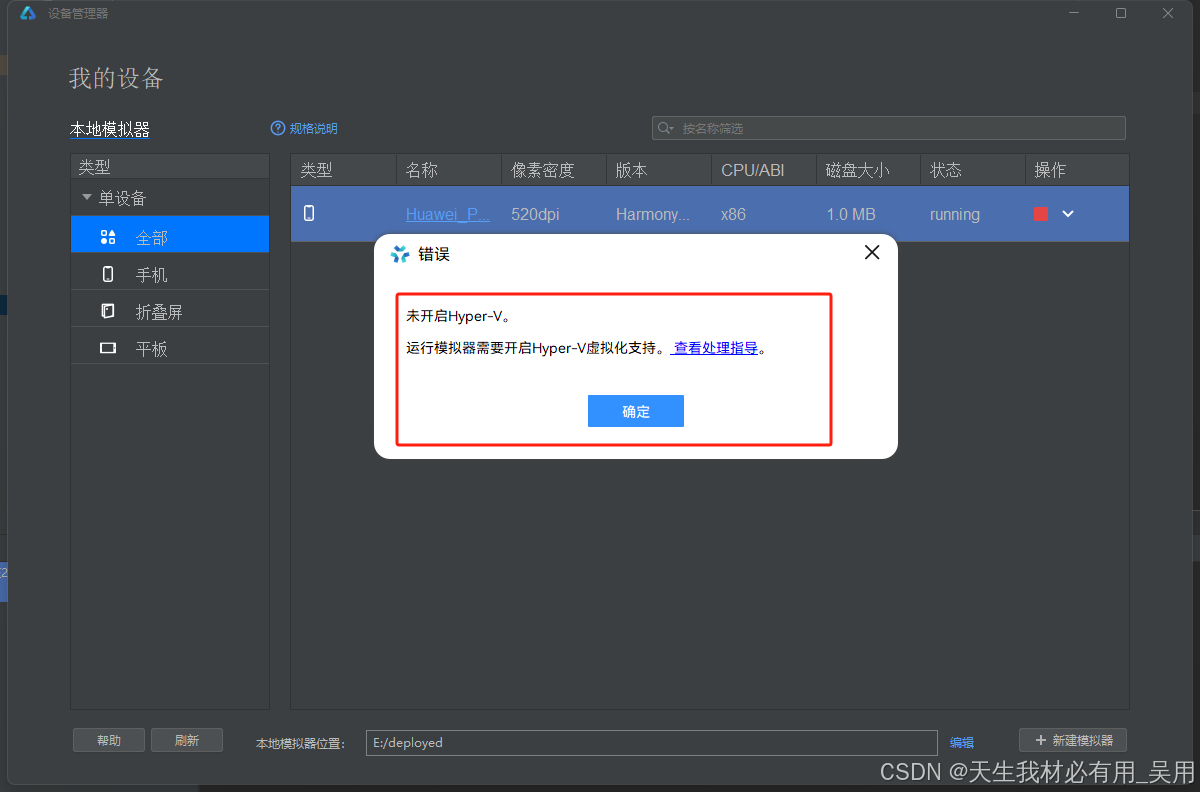
点击后会给个弹窗,在Windows电脑上启动模拟器,提示未开启Hyper-V

首先打开控制面板 > 程序 > 程序与功能 > 启动或关闭Windows功能,找到并勾选“Hyper-V”、“Windows虚拟机监控程序平台”、“虚拟机平台”,点击确定并重启电脑。若勾选后启动模拟器仍然提示该错误,需要以管理员权限打开命令行窗口并执行:bcdedit /set hypervisorlaunchtype auto并重启电脑。
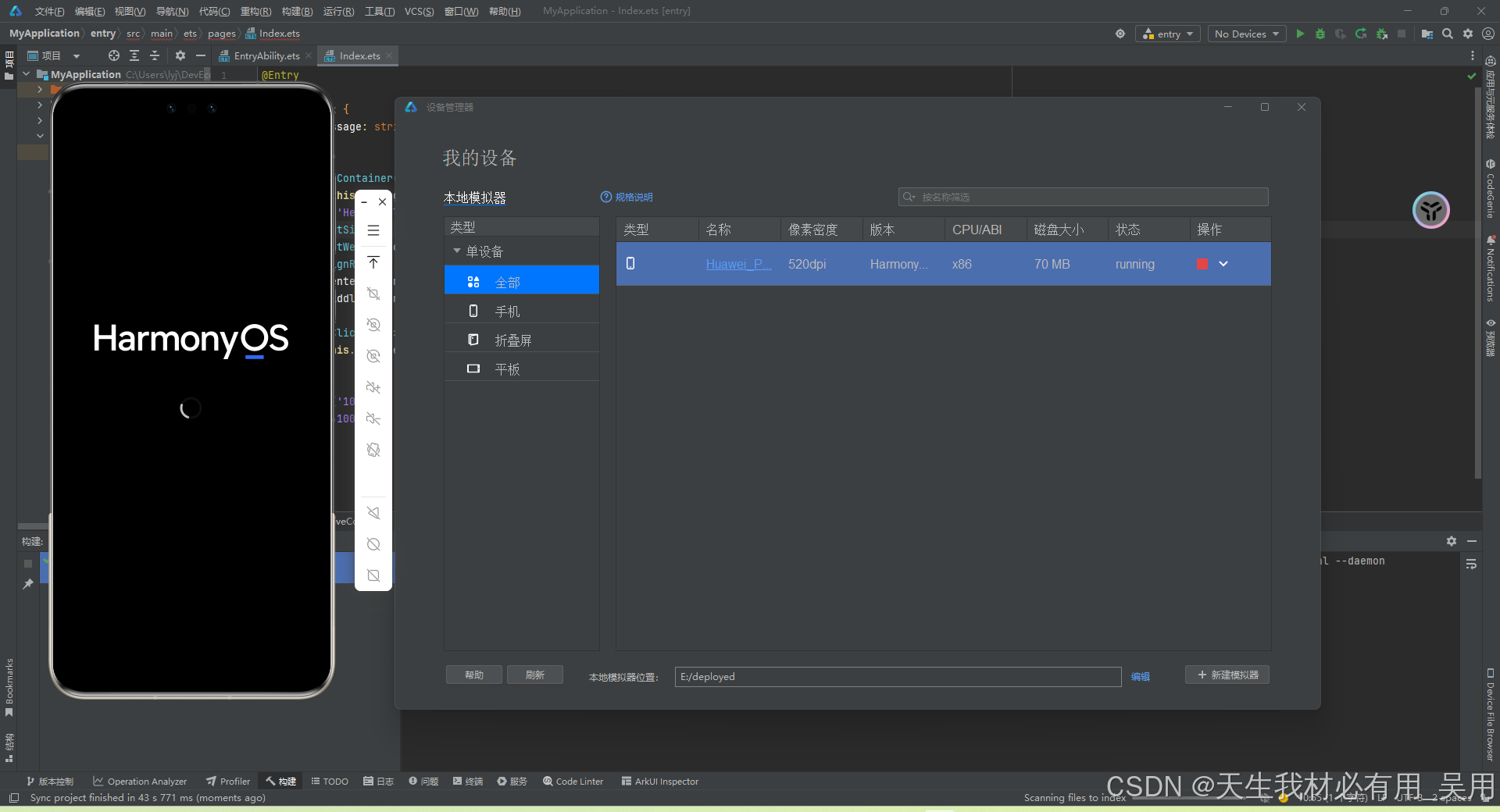
如上设置完成重启电脑,重新启动虚拟机即可

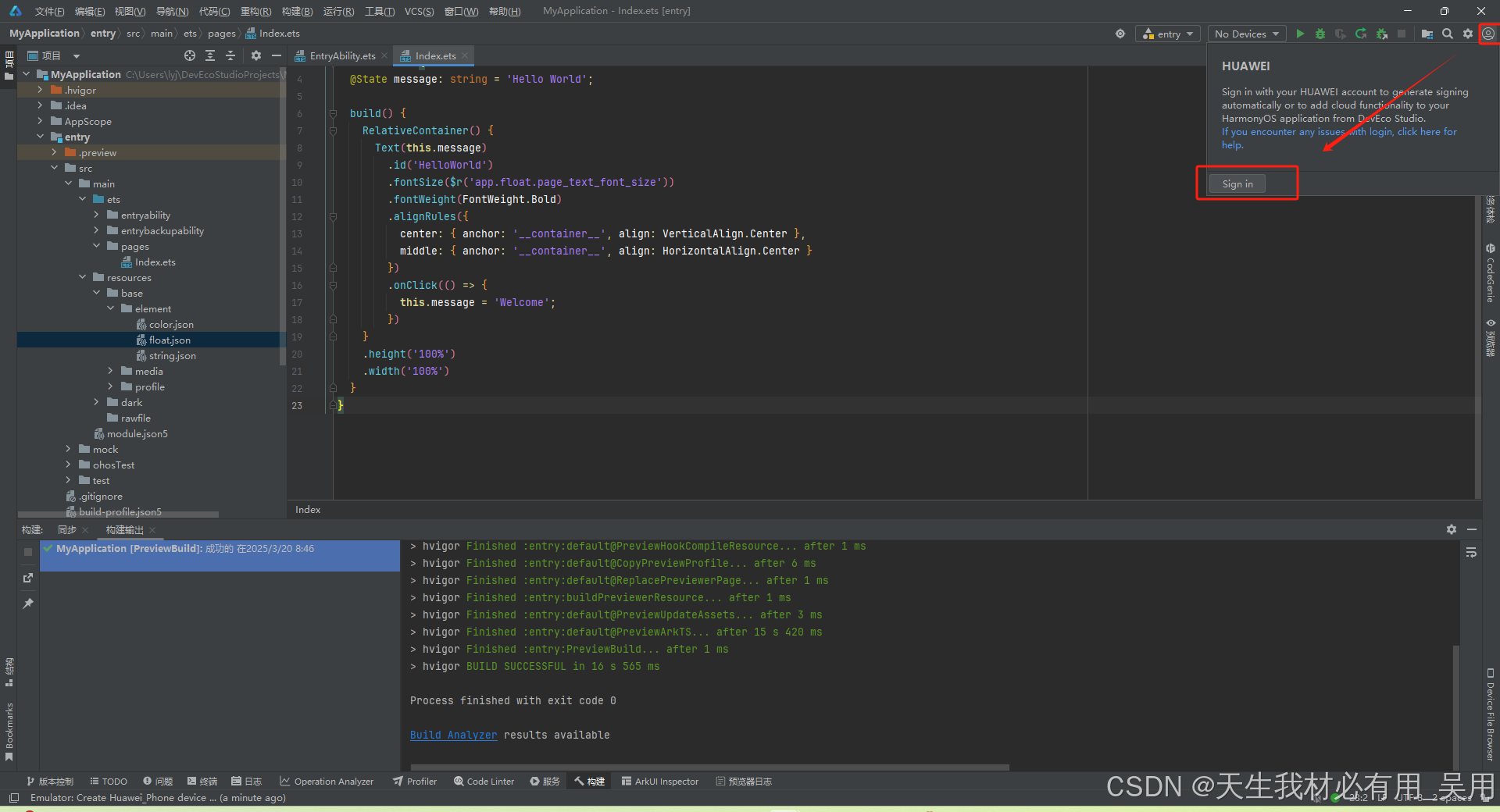
登录你的华为账号

登陆成功:

将helloworld运行到虚拟机上即可:

完成环境搭建~
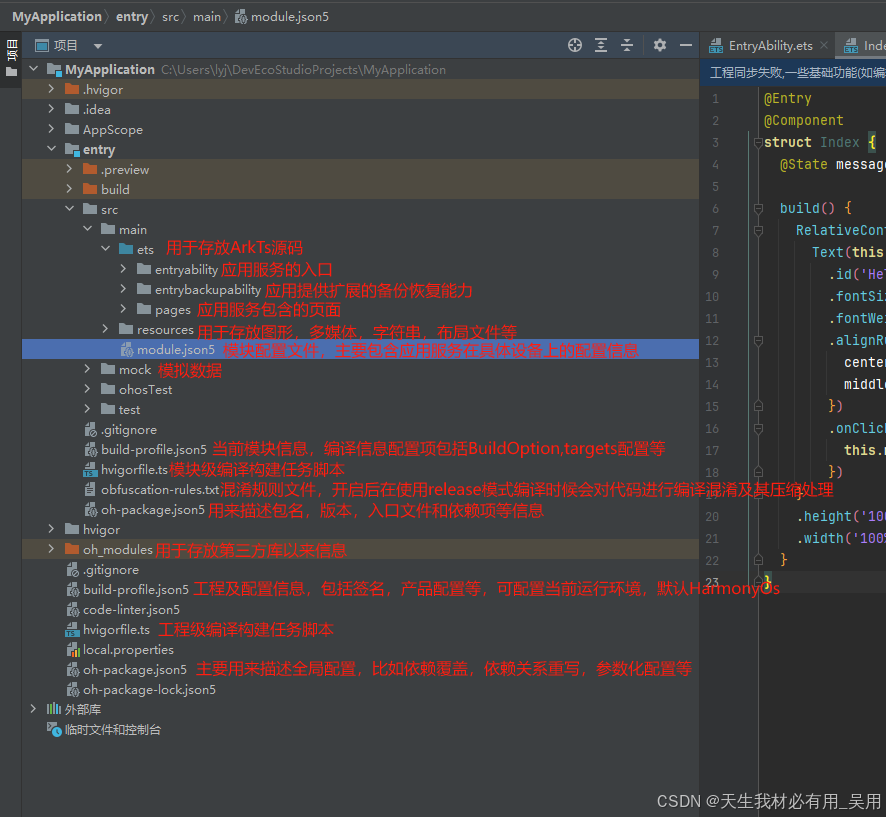
项目结构

appScope:这个代表整个app配置,一般在最后打包的时候使用。
entru:这个代表项目中的一个模块,这个模块一般作为程序的主模块一个程序有很多模块。
oh_modules:这个文件夹相当于以前前端工程后里面node_modules,可以存放自己模块依赖也可以用来存放外部的模块。
entry/main:里面就是卡法需要用到的所有内容。
entry/main/ets:一般用于开发源代码,包括页面、组件、路由等等。
entry/main/resourse:这个文件夹里存放的是项目需要的资源文件。类似于前端工程assets文件夹。
需要自己额外创建的项目文件夹
main/ets
— apis:这个文件夹用于后续网络请求封装代码
— utils:用于封装项目开发工具
— libs:用于存放第三方的插件
— view:用于存放用到的组件
— pages:存放开发的页面
— viewmodel:存放数据和约束
##编写程序
ArkTS最大的特点就是基于TS的开发规则来设计的一种开发语言。里面涵盖了TS所有的规则,以及包含了ES5/6的语法规则。
开发鸿蒙项目:
- 相当于再前端基础上继续学习一个新的框架和开发模式
- 采用声明式的开发规范,在开发中结合
ArkUI来进行页面构造布局,并使用封装好属性来进行页面样式渲染和布局优化。
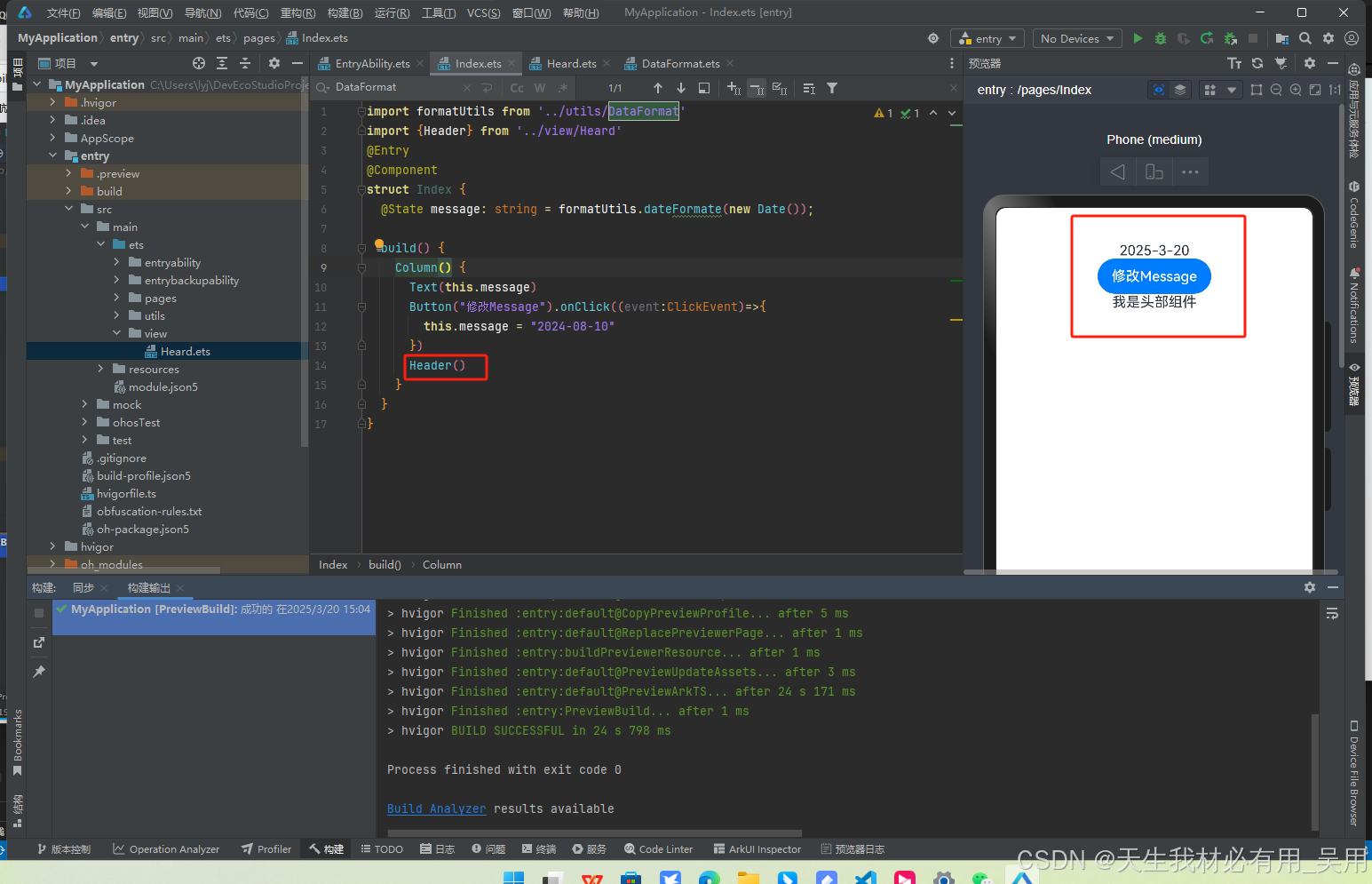
ArkUI使用简单例子如下:
Text(this.message)
Button("修改Message").onClick((event:ClickEvent)=>{
this.message = "2024-08-10"
})
也可以不使用ArkUI组件,可以自己定义组件
@Component
export struct Header{
build(){
Column(){
Text("我是头部组件")
}
.width("100%")
.height("100%")
}
}
index.ets中使用Header()使用组件

项目运行
项目的运行有三种方式
- 预览器的模式,最简单最方便的方式,开发工具默认提供预览器,写完直接热更新,前期开发可以采用预览器来实现,到了后面要增加更多的功能到项目中,我们需要采用模拟器或者真机来调试,预览器有些
API无法进行调试。- 模拟器的方式来开发,模拟器是开发项目必须用到的设备,目前在bata中,模拟器需要申请,目前官方只提供了手机端的模拟器,后续会提供更多的平台。后期模拟器可以提供很多种组合设备,比如手机+板,手机+tv,手机+手表等。
- 提供真机调试:目前开发的版本
HarmonyOs Next版本,所以要求华为设备,并搭载了最新的鸿蒙next系统,普通鸿蒙4.9或者4.2无法支持应用运行,要求真机必须开启USB调试模式,在用手机和电脑链接在开发工具中识别手机,其中还会涉及到签名信息等等。
项目运行调试
调试代码的功能:需要熟悉。
预览器无法支持进行断点调试,必须采用模拟器或者真机来调试代码,需要在代码指定的位置打个断点,然后运行到指定的位置即可断开。

调试代码过程中:
F8代表进入下一段代码,如果代码是调用函数,默认不会关注函数内部,只会得到结果。
F7代表进行下一段代码,如果当前这段代码是函数,默认进入函数内部进行调试。
初识鸿蒙就到这里啦,完结~
本文地址:https://www.vps345.com/8901.html











