uni-app学习笔记五-vue3响应式基础
一.使用ref定义响应式变量
在组合式 API 中,推荐使用 ref() 函数来声明响应式状态,ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回
示例代码:
{{ num1 }}
{{ num2 }}
{{ str }}
{{ arr[2] }}
{{obj.name}}
效果:

二.v-bind指令
可简写为一个冒号:
示例代码:

一.使用ref定义响应式变量
在组合式 API 中,推荐使用 ref() 函数来声明响应式状态,ref() 接收参数,并将其包裹在一个带有 .value 属性的 ref 对象中返回
示例代码:
{{ num1 }}
{{ num2 }}
{{ str }}
{{ arr[2] }}
{{obj.name}}
效果:

二.v-bind指令
可简写为一个冒号:
示例代码:
Linux—KVM虚拟化中使用基本命令管理虚···
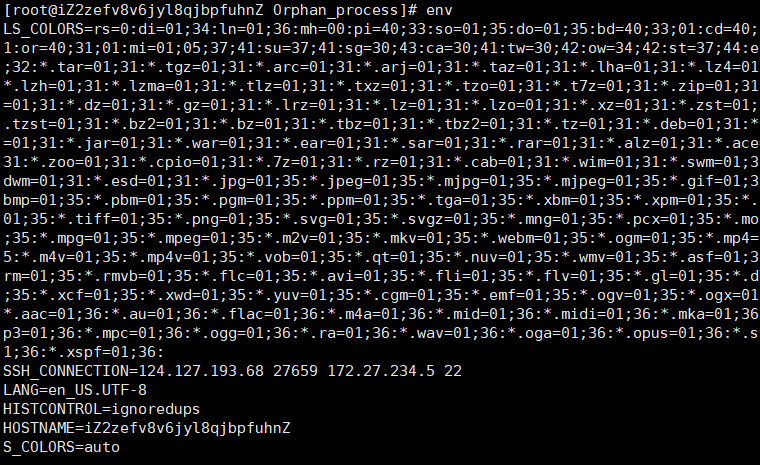
[2025-05-15]Linux 查看、设置与取消环境变量详解
[2025-05-15]超详细mac上用nvm安装node环境,配置np···
[2025-05-15]CentOS 8部署、配置、卸载Docker和Dock···
[2025-05-15]小白自用笔记:Mac m4 本地化部署 deep···
Linux—KVM虚拟化中使用基本命令管理虚···
[2025-05-15]Linux 查看、设置与取消环境变量详解
[2025-05-15]超详细mac上用nvm安装node环境,配置np···
[2025-05-15]CentOS 8部署、配置、卸载Docker和Dock···
[2025-05-15]小白自用笔记:Mac m4 本地化部署 deep···