使用 Linux + Nginx 作为 Unity WebGL 的服务器
使用 Linux + Nginx 作为 Unity WebGL 的服务器
本文介绍如何在 Linux 系统上使用 Nginx 作为服务器来托管 Unity WebGL 项目。并最终通过浏览器访问。
准备工作
1. 创建或下载 Unity WebGL 项目
- 如果你已经有一个 Unity WebGL 项目,可以直接使用。
- 如果没有,可以下载示例项目:
https://download.csdn.net/download/GoodCooking/24339451
下载和安装 Nginx
1. 下载 Nginx

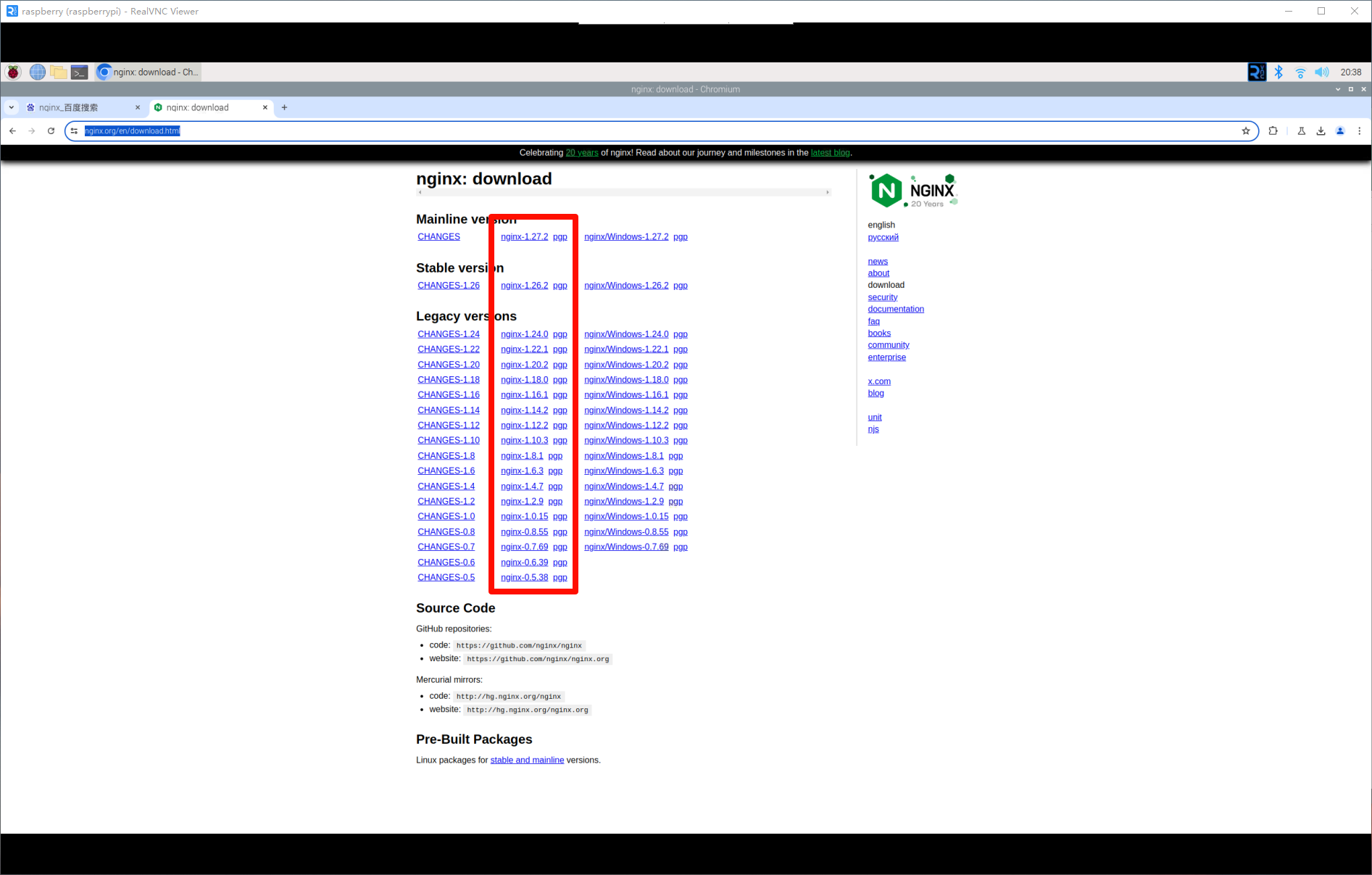
- 访问 Nginx 官方网站下载适用于 Linux 的版本:
https://nginx.org/en/download.html - 选择适合的版本(如
nginx-1.26.2.tar.gz)。
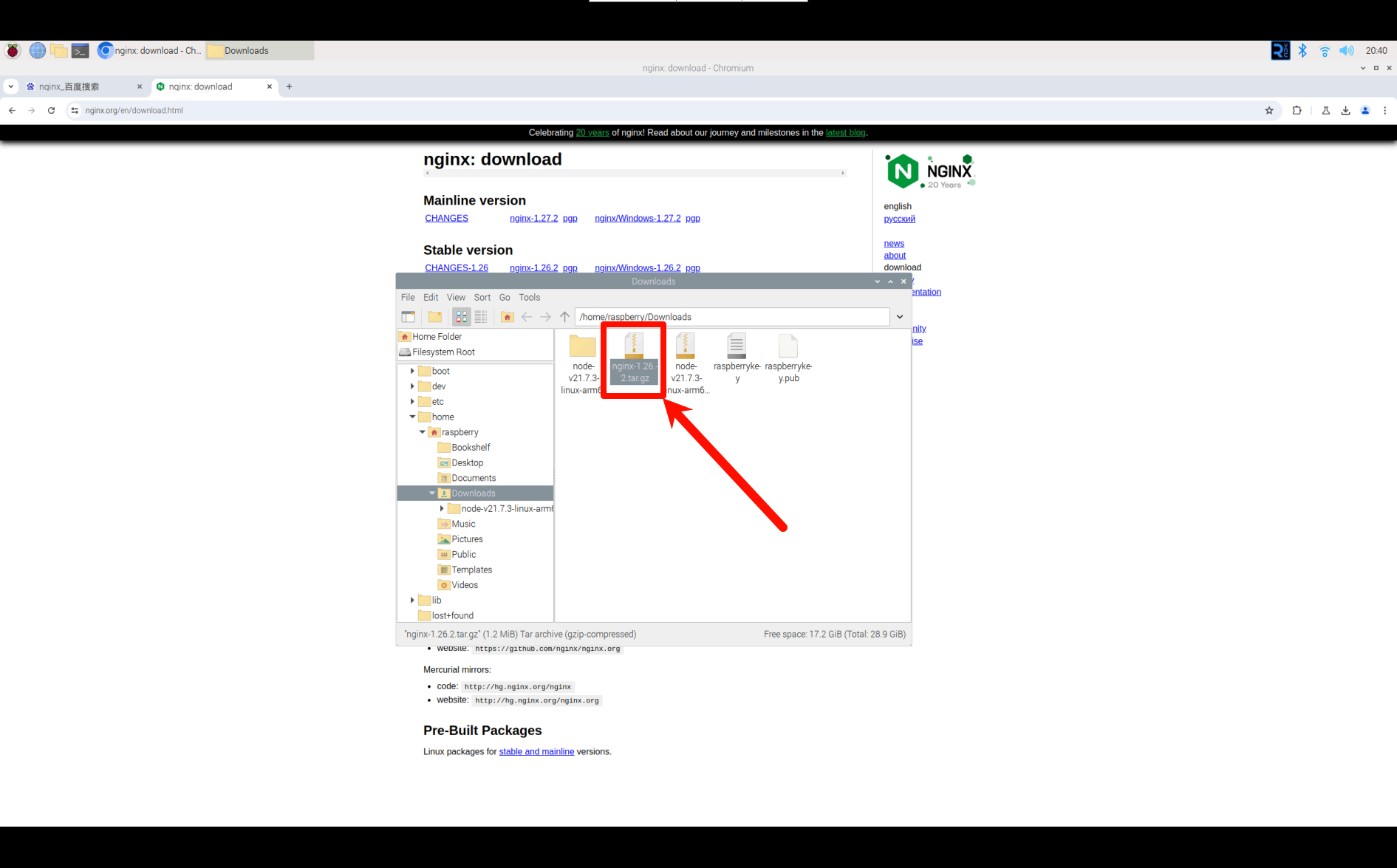
2. 解压 Nginx

使用以下命令解压下载的文件:
需要使用cd 命令切换到下载文件夹
tar -xvf nginx-1.26.2.tar.gz
3. 将 Nginx 文件拷贝到系统目录
创建一个独一无二的文件夹,如果有其他人要部署就不会产生路径的冲突。

- 创建一个目录用于存放 Nginx:
sudo mkdir -p /etc/nginx/nginx_20241030 - 将解压后的 Nginx 文件拷贝到该目录:
sudo cp -r nginx-1.26.2 /etc/nginx/nginx_20241030/ - 确认文件已成功拷贝:
ls /etc/nginx/nginx_20241030/
将 Unity WebGL 文件拷贝到 Linux
使用U盘拷贝
1. 使用图形界面
- 将 Unity WebGL 项目的 ZIP 文件拷贝到 Linux 系统中,解压后放置到指定目录。
2. 使用命令行

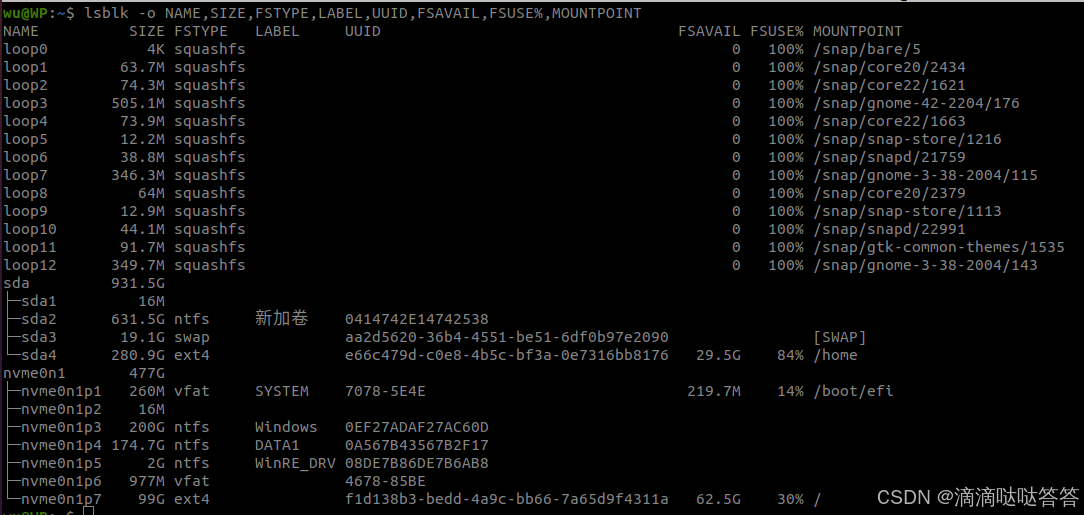
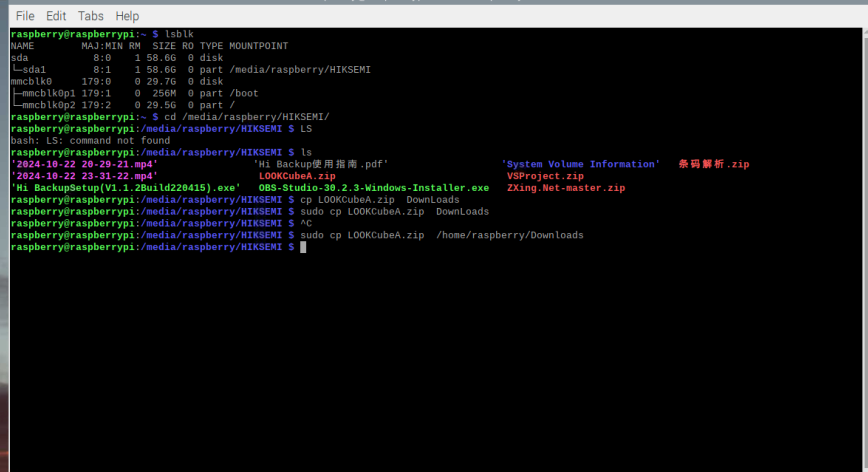
- 插入 U 盘并找到挂载点:
lsblk - 进入 U 盘目录并拷贝文件到
Downloads文件夹:cd /media/raspberry/HIKSEMI/ sudo cp LOOKCubeA.zip /home/raspberry/Downloads - 解压文件:
cd /home/raspberry/Downloads unzip LOOKCubeA.zip - 将解压后的文件拷贝到 Nginx 的 HTML 目录:
sudo cp -r LOOKCubeA/* /etc/nginx/nginx_20241030/nginx-1.26.2/html
3.在浏览器下载
- 解压文件:
cd /home/raspberry/Downloads unzip LOOKCubeA.zip - 将解压后的文件拷贝到 Nginx 的 HTML 目录:
sudo cp -r LOOKCubeA/* /etc/nginx/nginx_20241030/nginx-1.26.2/html
配置 Nginx
1. 修改配置文件
- 进入 Nginx 配置目录:
cd /etc/nginx/nginx_20241030/nginx-1.26.2/conf - 备份配置文件:
sudo cp nginx.conf nginx.conf-save - 编辑配置文件:
- 使用
nano编辑器:sudo nano nginx.conf - 或者将配置文件拷贝到桌面编辑后覆盖回去:
sudo cp nginx.conf /home/raspberry/Desktop sudo cp /home/raspberry/Desktop/nginx.conf /etc/nginx/nginx_20241030/nginx-1.26.2/conf/nginx.conf
- 使用
2. 修改配置内容
注意: root /etc/nginx/nginx_20241030/nginx-1.26.2/html;
修改为自己的路径!!!
将 root 路径修改为绝对路径,并添加 CORS 支持:
location / {
root /etc/nginx/nginx_20241030/nginx-1.26.2/html;
index index.html index.htm;
# 添加 CORS 头部
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
# 处理 OPTIONS 请求
if ($request_method = OPTIONS) {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
add_header Content-Length 0;
add_header Content-Type text/plain;
return 204;
}
}
启动 Nginx
1. 使用命令行安装的 Nginx
- 启动 Nginx:
sudo systemctl start nginx - 重启 Nginx:
sudo systemctl restart nginx - 查看状态:
sudo systemctl status nginx
2. 使用源码编译的 Nginx
- 如果使用源码编译,确保编译成功后再启动:
sudo ./configure sudo make sudo make install
访问 Unity WebGL 项目
- 打开浏览器,输入服务器的 IP 地址或域名,即可访问 Unity WebGL 项目。
- 示例:
http://<服务器IP>/index.html - 没有修改ip地址和端口号可以使用:
localhost:80
Enjoy
不明白可以评论留言哦。