HarmonyOS 5.0应用开发——鸿蒙接入高德地图实现POI搜索
【高心星出品】
文章目录
- 鸿蒙接入高德地图实现POI搜索
- 运行结果:
- 准备地图
- 编写ArkUI布局来加载HTML地图
鸿蒙接入高德地图实现POI搜索
在当今数字化时代,地图应用已成为移动设备中不可或缺的一部分。随着鸿蒙系统的日益普及,如何在鸿蒙应用中接入高德地图并实现POI(兴趣点)检索功能,成为了众多开发者关注的焦点。本文将详细介绍这一过程,帮助开发者快速上手,为用户打造更优质的地图体验。
鸿蒙系统作为华为自主研发的分布式操作系统,具有高性能、低功耗等诸多优势,为智能设备提供了强大的支持。而高德地图凭借其丰富的数据资源、精准的定位功能以及多样化的地图服务,在国内地图应用领域占据重要地位。将鸿蒙与高德地图相结合,能够充分发挥双方的优势,为用户提供更加便捷、高效的地图导航和POI检索服务。
但是目前高德地图API暂不支持HarmonyOS5.0版本,需要使用鸿蒙的Web组件加载JS版高德地图。
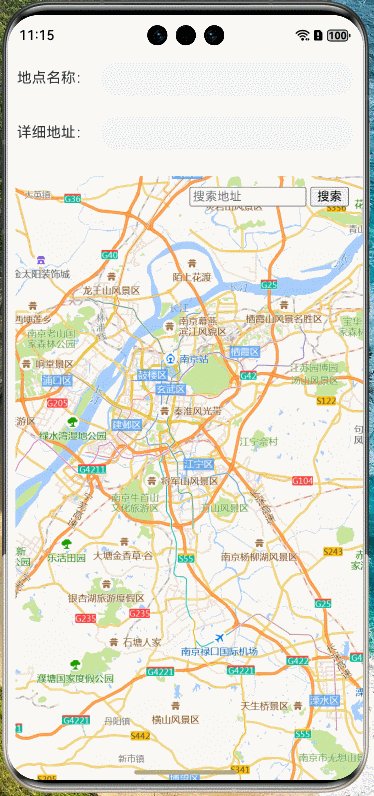
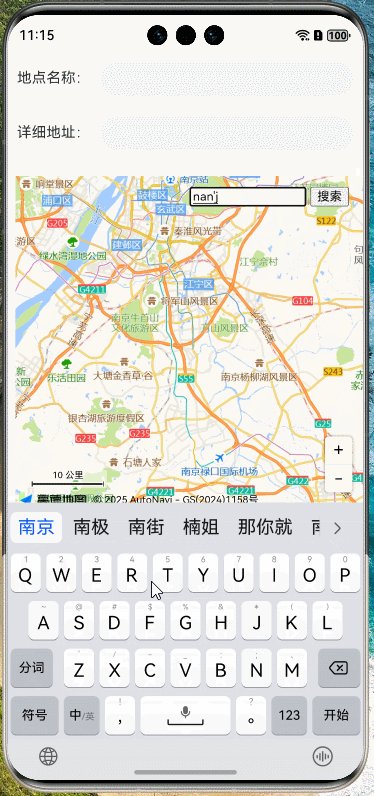
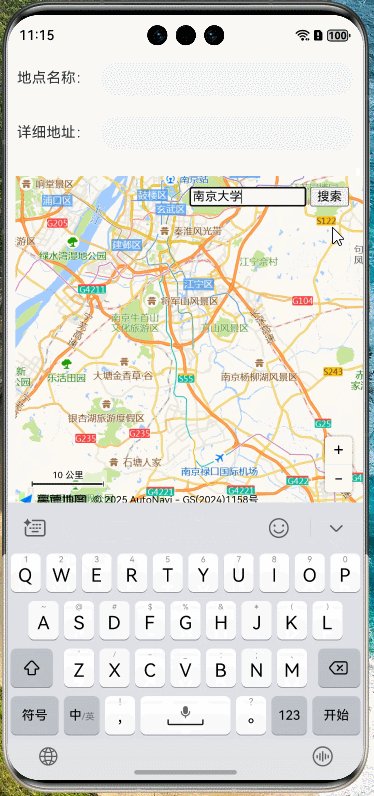
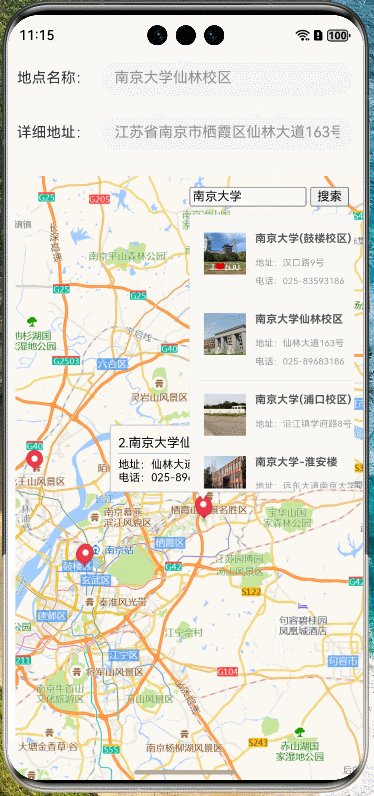
运行结果:

准备地图
首先需要注册高德地图开发者,创建应用:https://lbs.amap.com/api/javascript-api-v2/prerequisites
准备一个基础地图。
HTML代码如下:
HELLO,AMAP!
除了展示地图,还有与ArkTS通信的过程:
HTML网页会接收到ArkTS第一次发送的端口号,通过该端口号建立通道,后面就可以通过该端口号收发消息。
var h5Port;
window.addEventListener('message', function(event) {
if (event.data == 'initport') {
if(event.ports[0] != null) {
h5Port = event.ports[0]; // 1. 保存从ets侧发送过来的端口
h5Port.onmessage = function(event) {
// 2. 接收ets侧发送过来的消息.
var result = event.data;
console.log('arkts发来的消息: '+result)
}
h5Port.onmessageerror = (event) => {
console.error(`发送了错误信息: ${event}`);
};
}
}
})
// 使用h5Port往ets侧发送String类型的消息.
function postStringToApp(str) {
if (h5Port) {
h5Port.postMessage(str);
} else {
console.error("In html h5port is null, please init first");
}
}
编写ArkUI布局来加载HTML地图
加入权限
由于加载的地图需要使用网络权限,需要早module.json5中加入INTENET权限。
"module": {
'requestPermissions': [{
"name": "ohos.permission.INTERNET"
}],
....
加载地图
需要将离线的html地图放入项目的rawfile资源中。
编写ArkTS代码
这里需要在web组件加载结束后,与离线html建立通道收发消息。
import { webview } from '@kit.ArkWeb';
import { Addr } from '../../model/Addr';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
@State addrname:string=''
@State addr:string=''
private ports:webview.WebMessagePort[]=[]
private port:webview.WebMessagePort|null=null
private controller:WebviewController=new webview.WebviewController()
build() {
Column(){
Row({space:10}){
Text('地点名称:')
TextInput({text:this.addrname}).enabled(false)
.layoutWeight(1)
}.width('100%')
.padding(10)
Row({space:10}){
Text('详细地址:')
TextInput({text:this.addr}).enabled(false)
.layoutWeight(1)
}.width('100%')
.padding(10)
Web({src:$rawfile('poijiansuo.html'),controller:this.controller})
.javaScriptAccess(true)
.imageAccess(true)
.zoomAccess(true)
.margin({top:10})
.onPageEnd(()=>{
// 创建web的通道端口号
this.ports= this.controller.createWebMessagePorts()
console.log('gxxt ',JSON.stringify(this.ports))
// 将第二个端口号发送给html,做为html发送和接受arkts信息的端口号
this.controller.postMessage('initport',[this.ports[1]],'*')
//第一个端口号留给自己,作为发送和接受html信息的端口号
this.port=this.ports[0]
this.port.onMessageEventExt((result)=>{
// 接受html的结果
console.log('gxxt',JSON.stringify(result))
let data= result.getString()
let jsondata=JSON.parse(data) as Addr
this.addrname=jsondata.name
this.addr=jsondata.pname+jsondata.cityname+jsondata.adname+jsondata.address
})
})
}
.height('100%')
.width('100%')
}
}
当从地图搜索某个POI地点后,点击列表中的搜索结果,就会将具体地址信息发送给ArkTS端,然后在鸿蒙端进行解析。
Addr接口
/**
*作者:gxx
*时间:2025/2/21 16:43
*功能:
**/
export interface Addr {
"id": string
"name":string
"type":string
"location": number[],
"address":string
"tel":string
"distance":string|null
"shopinfo":string
"website":string
"pcode":string
"citycode":string
"adcode":string
"postcode":string
"pname":string
"cityname":string
"adname":string
"email":string
"photos": photos[]
"entr_location": number[]
"exit_location":string|null
"groupbuy":boolean
"discount":boolean
"indoor_map":boolean
"_idx":number
"index":number
}
interface photos
{
"title":string
"url":string
}